サイト制作の勉強中です。
そのサイトを公開する方法が分からなくて困っています。
自分の作ったサイトを公開するには、レンタルサーバーにデータをアップロードします。
本記事では、レンタルサーバーの申し込み方法と作ったサイトをアップロードする手順を解説します。
私は、実際にいくつかレンタルサーバーを使ってサイトを公開してきました。
その経験から、作ったサイトを初心者でも公開できる手順を解説します。
レンタルサーバーXServerエックスサーバー申込と作成したwebサイトのアップロードを解説
本記事での内容は次のとおり。
- 手順1レンタルサーバーの申込み
Xserverというレンタルサーバーに申し込みをします
- 手順2レンタルサーバーにアップロード
作ったサイトをレンタルサーバーにて公開します
- 手順3サイトの確認
公開したサイトをブラウザで確認します
3つの手順にて解説します。
手順1:レンタルサーバーの申込み
レンタルサーバー「XServer」は老舗のサーバーで利用者が多く安心して使えます。
私も5年以上使用していて問題が起きたことは1度もありません。
利用料金は月額1,000円程度ですが、10日間は無料で使えますので安心して進めてください。
本記事での手続き後にクレジットカード登録など支払いの手続きとなりますので、勝手に課金されることもないですよ。
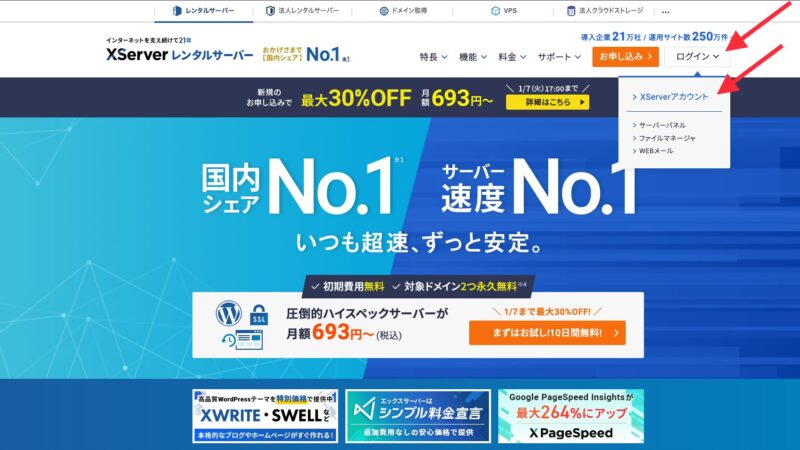
【手順1-1】XServerにアクセスする

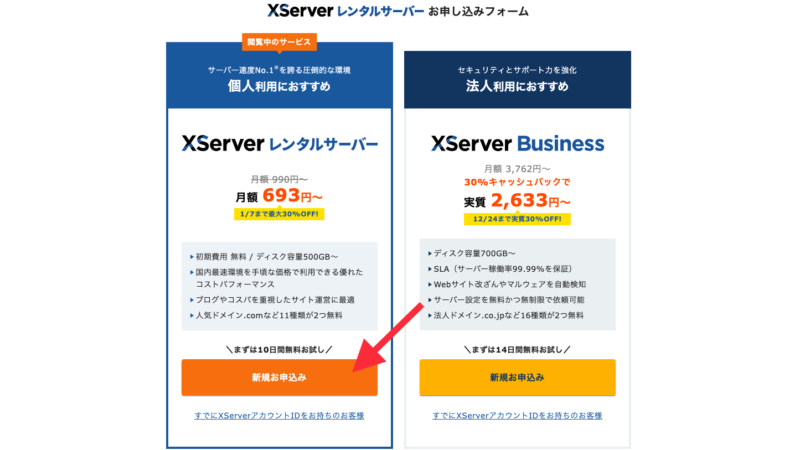
【手順1-2】XServerレンタルサーバーを選択

「新規お申込み」(赤矢印)をクリック
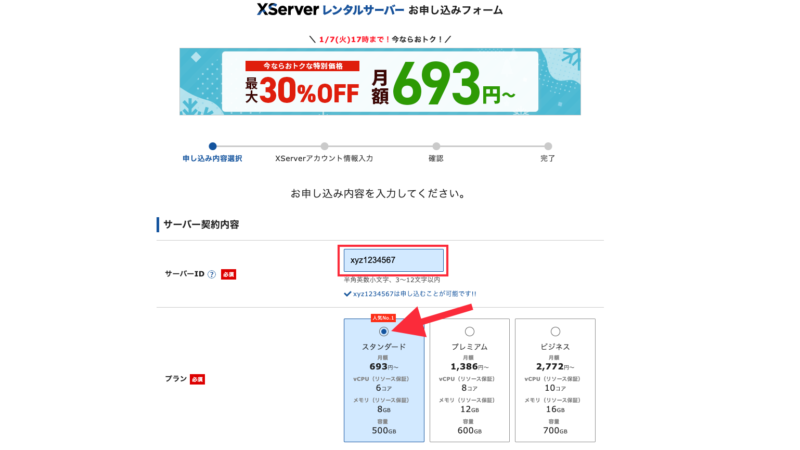
【手順1-3】サーバーIDとプランを選択

【サーバーID】お好きな名称を入力。あとで作ったサイトにアクセスする時に使います。
【プラン】スタンダード(赤矢印)を選択

サーバーIDは先着です。すでに使われている場合は、写真のようにエラーになります。
【手順1-3-2】XServerアカウントの登録へ進む

下にスクロールして、「XServerアカウントの登録へ進む」をクリック。
WordPressクイックスタートの「利用する」のチェックは不要です。
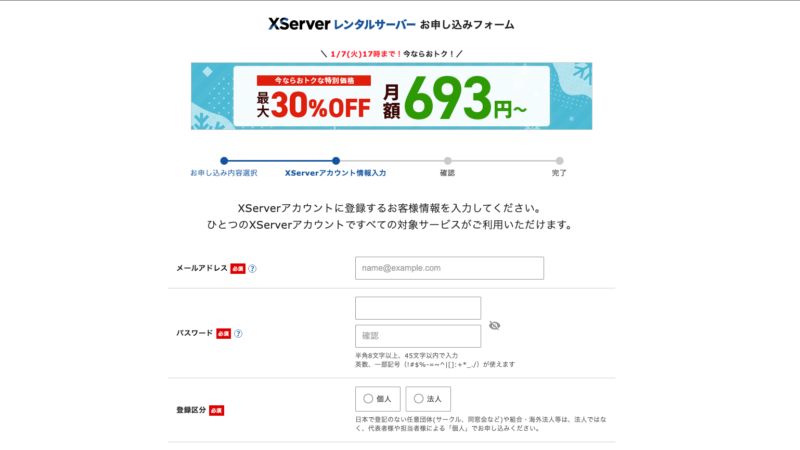
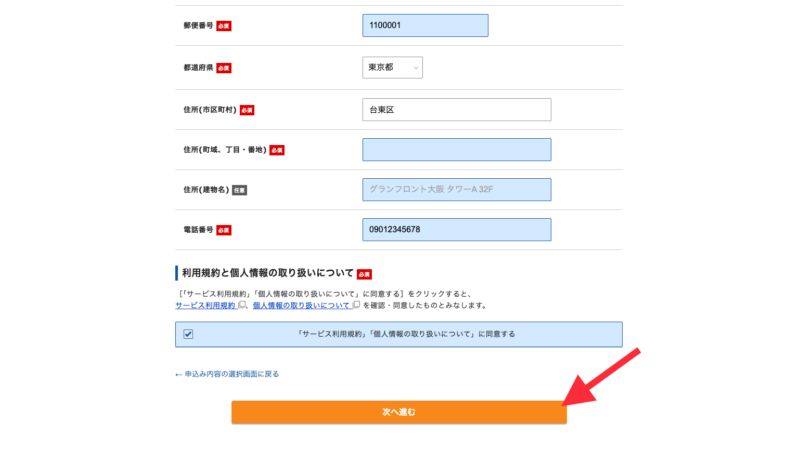
【手順1-4】本人情報を入力

本人情報を入力します。
パスワードはログイン時に使うので必ずメモしておきます。
【手順1-4-2】本人情報を入力(続き)

入力後、「次へ進む」をクリックする。
入力したメールアドレスに届いた「確認コード」を入力
内容確認後、SMSまたは電話認証をします。
これで、申し込みは終了ですが、サーバーが使えるまで少し時間がかかります。
「サーバーアカウント設定完了のお知らせ」メールが届いたら使う準備が完了です。
XServerアカウントIDをメモしておきます。
10日間は無料で使えますので、その間に機能を体験していきます。
手順2:レンタルサーバーにアップロード
ここでは、HTMLとCSSで作ったファイルを例にしてアップロードする手順を解説します。
【手順2-1】XServer公式からログイン

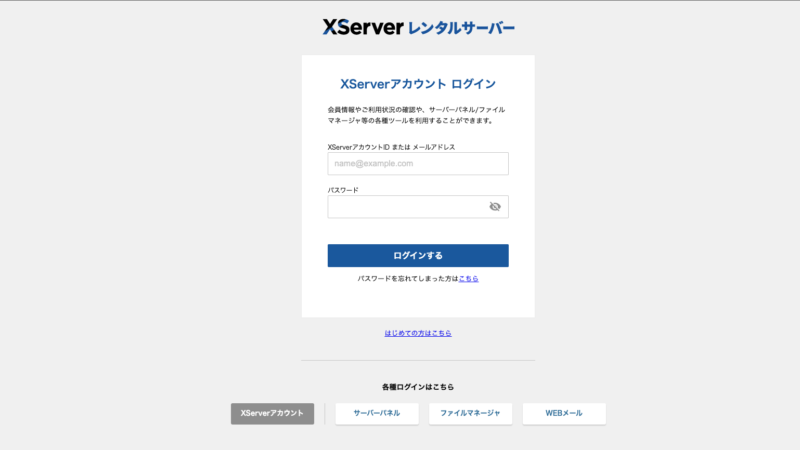
【手順2-2】XServer公式からログイン(続き)

XServerアカウントIDとパスワードを入力し、「ログインする」をクリック
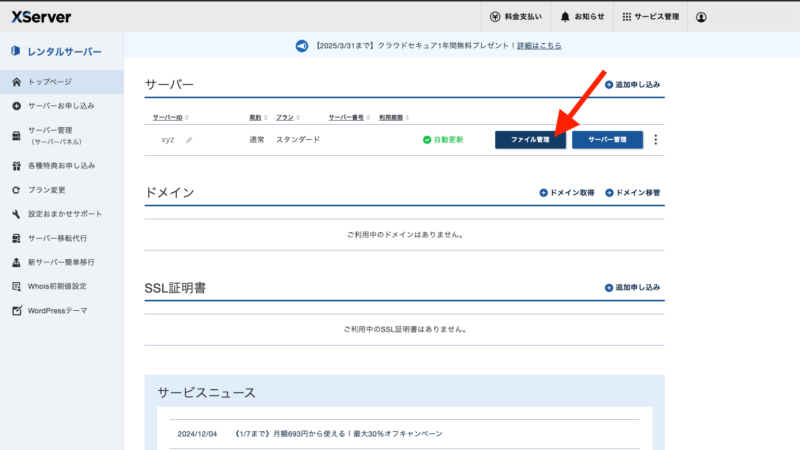
【手順2-3】XServerトップページからファイル管理へ

「ファイル管理」(赤矢印)をクリック
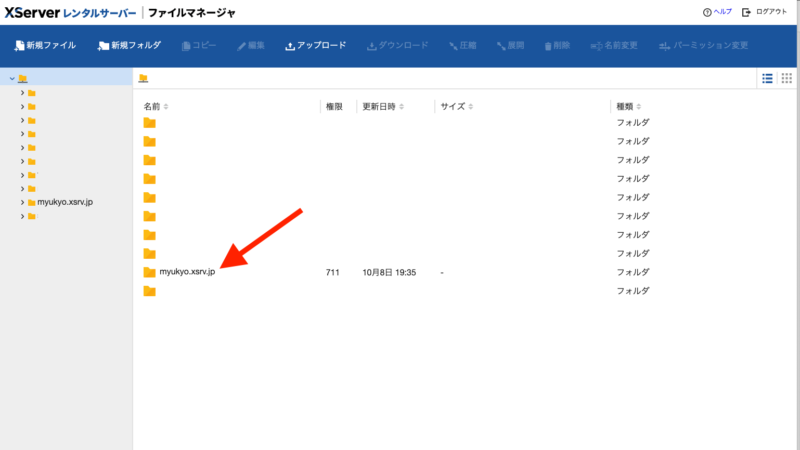
【手順2-4】サーバーID.xsrv.jpを開く

手順1-3で決めた「サーバーID」を使います。
サーバーID.xsrv.jpというファイルがあります。
このファイルをダブルクリックして開く。
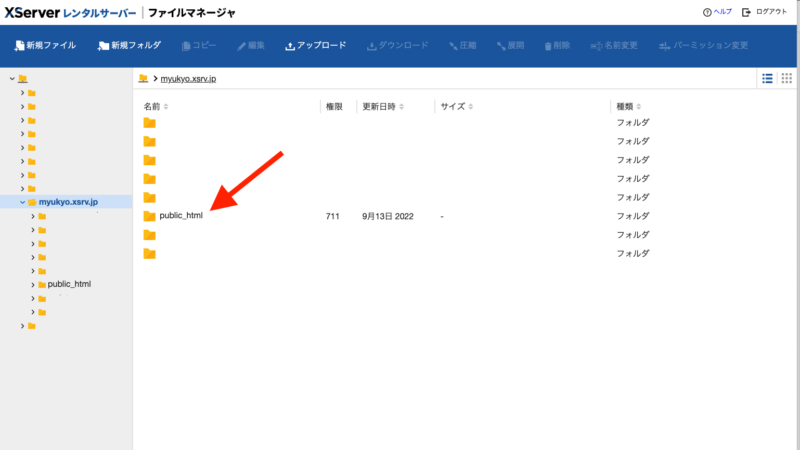
【手順2-5】public_htmlを開く

public_htmlフォルダをダブルクリックして開く。
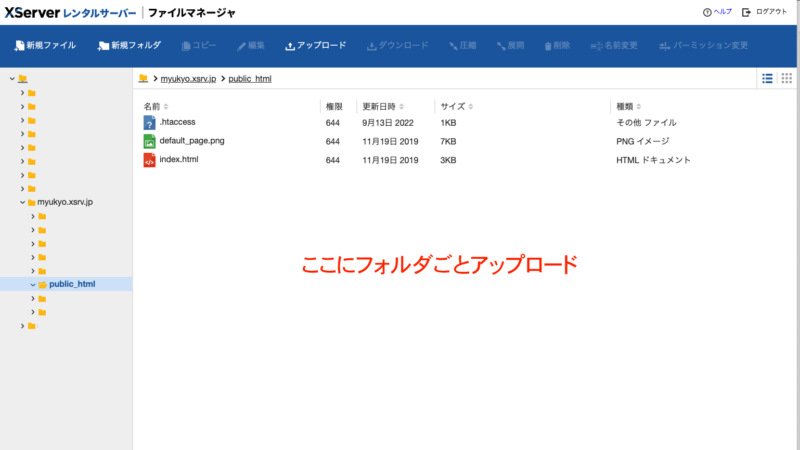
【手順2-5-2】public_htmlを開く(続き)

このフォルダ内にアップロードします。
このフォルダ内にフォルダを新規作成して、その中にindex.htmlとstyle.cssをアップロード。
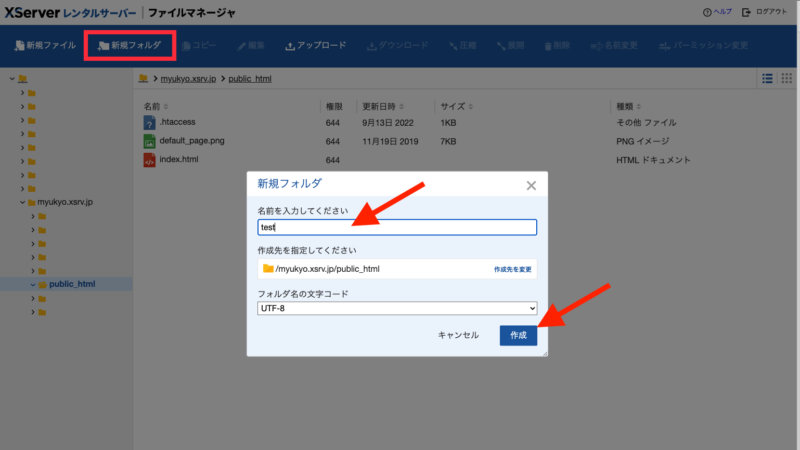
【手順2-6】フォルダを新規作成

「新規フォルダ」(赤枠)をクリック
フォルダの名前を入力(ここではtestとする)
「作成」(赤矢印)をクリック
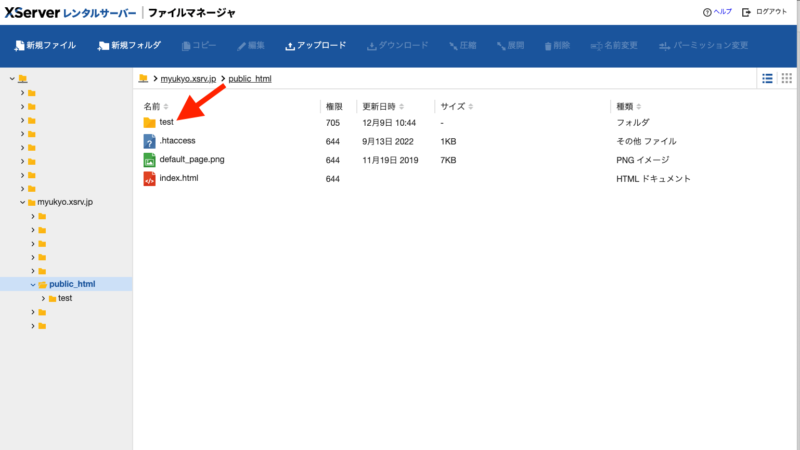
【手順2-7】作ったフォルダを開く

作成した「test」フォルダ(赤矢印)をダブルクリックして開く
【手順2-8】作ったフォルダ内にファイルをアップロード

アップロード(赤矢印)をクリック
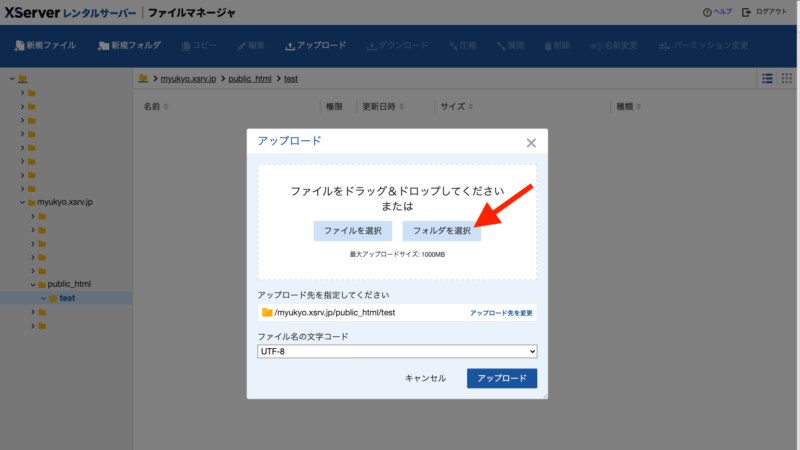
【手順2-8-2】作ったフォルダ内にファイルをアップロード(続き)

フォルダを選択(赤矢印)をクリック
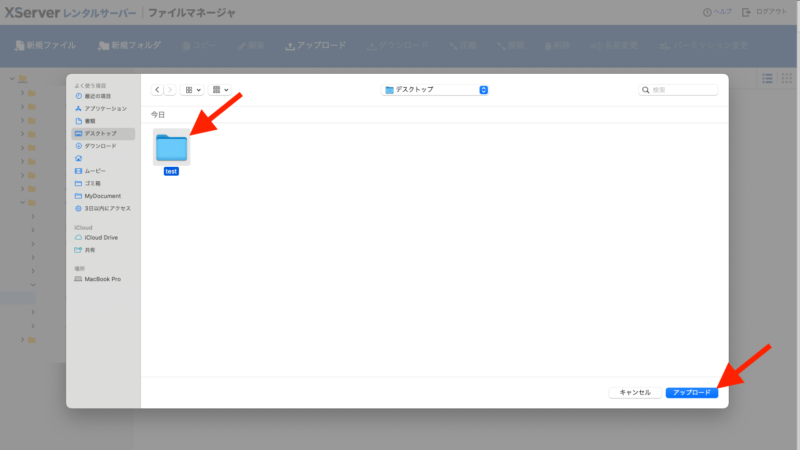
【手順2-8-3】作ったフォルダ内にファイルをアップロード(続き)

PC内のフォルダ(赤矢印)を選んで、「アップロード」をクリック
※このtestフォルダ内にindex.htmlとstyle.cssが保存されています。
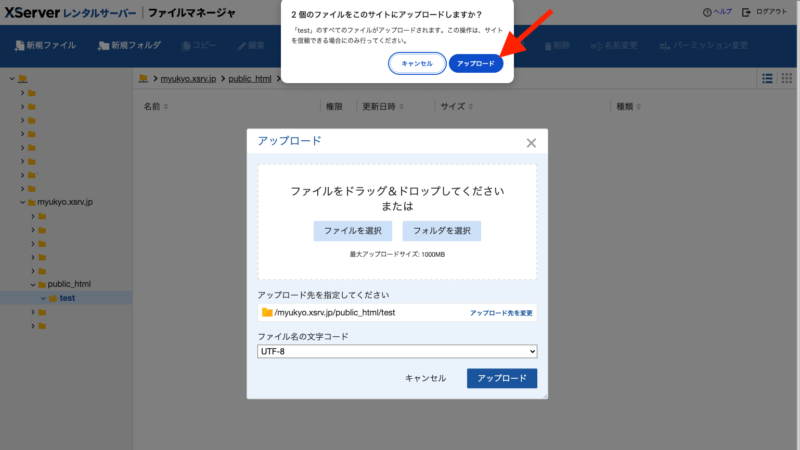
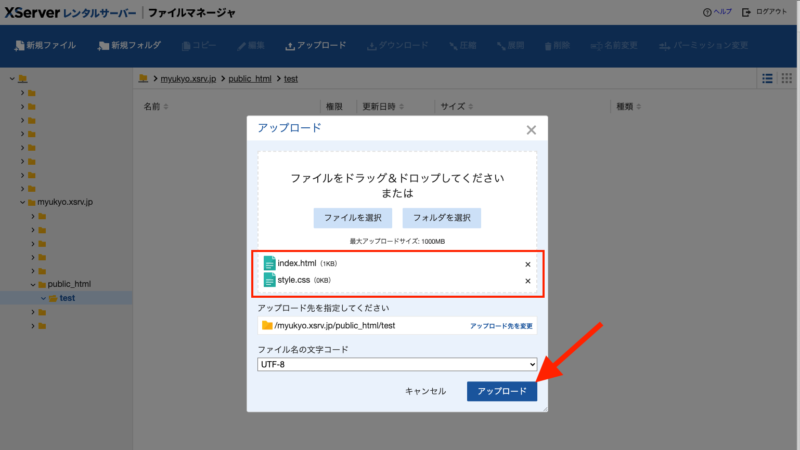
【手順2-8-4】作ったフォルダ内にファイルをアップロード(続き)

「アップロード(赤矢印)」をクリック
【手順2-8-5】作ったフォルダ内にファイルをアップロード(続き)

アップロードするファイル(赤枠内)を確認
「アップロード(赤矢印)」をクリック
【手順2-9】アップロード確認

アップロードの作業は終了です
index.htmlとstyle.cssがアップロードされていますね
手順3:サイトの確認
ブラウザでアクセスして、サイトが表示されているか確認します。
その際のURL(アドレス)は次のとおりです。
サーバーID.xsrv.jp/フォルダ名
本記事を例にすると、
サーバーID=myukyo
フォルダ名=test
でしたので、アクセスするURLは、
myukyo.xsrv.jp/test
これを、Google ChromeやSafari、Microsoft Edgeなどのブラウザのアドレスバーに入力するとサイトを表示できます。
レンタルサーバーXServerエックスサーバー申込と作成したwebサイトのアップロードを解説
レンタルサーバXServerへの申込みとサイトのアップロードを解説しました。
申込みは解説のとおり簡単です。
10日間は無料で使えますので、お気軽にお試しください。
クレジットカードの入力などの支払いの手続きをしなければ、10日後に自動的に契約とはなりませんので安心してください。
サーバーを扱えるようになると、自分で作ったものが全世界に公開できます。
考えるだけでも楽しみだし、周囲にドヤ顔もできますね。