シンBlogで記事作成中に画面右側に表示される設定について、初心者でも簡単に理解できるようステップごとに詳しく解説します。
ブログを書き始めると、

イメージするデザインにしたいけど、うまくいかないなあ
というように、自分のイメージどおりにできないことがよくあります。
この設定がわかると、自分の理想に近いデザインが実現できます。
もっと凝ったデザインにするには、別の設定が必要ですが、今回解説する設定は、すぐにできます。
この設定が分からずにブログを書き始めると、無駄なところで時間を使ってしまうので、そうならないように、ぜひ参考にしてください。
詳細に実演していきますので一緒に作業していきましょう。
シンBlogで記事の各種設定する方法を解説|シンブログ記事設定編

- Step1前回の記事を修正
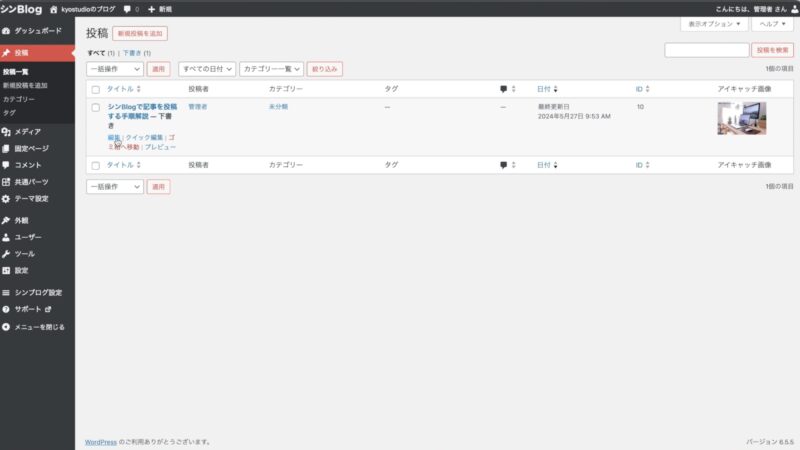
投稿一覧から前回作成した記事を修正していきます。

修正をクリック。
- Step2設定欄の表示/非表示
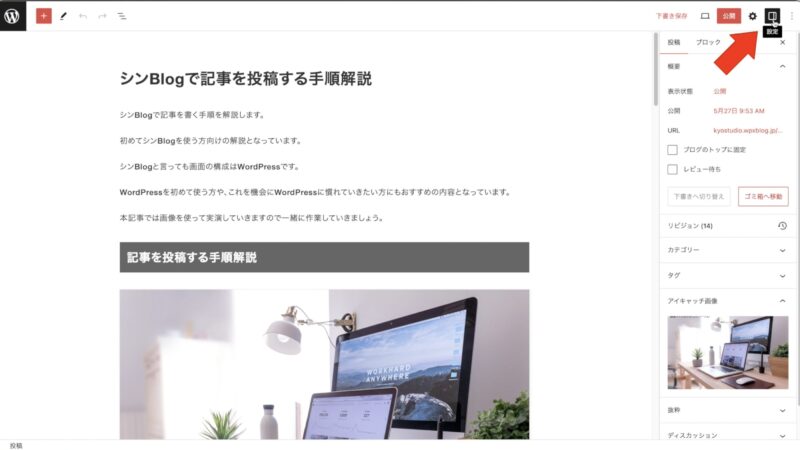
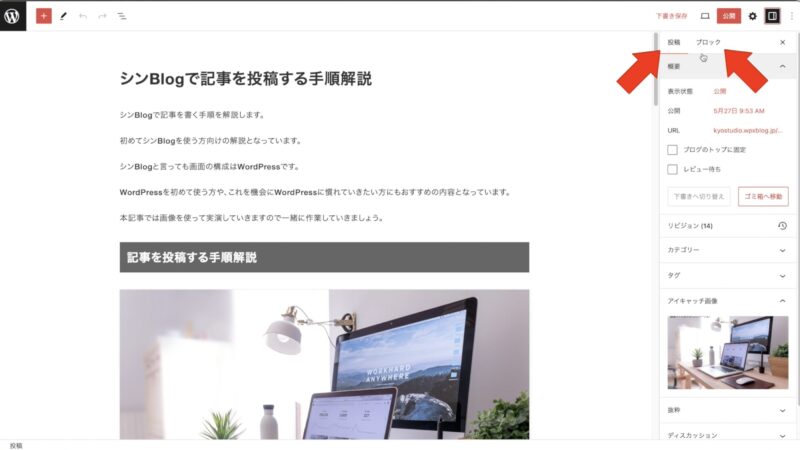
画面右に表示されているのが設定欄です。
設定欄が見えていない時は、画面右上の設定ボタンをクリック。

この設定ボタンで表示・非表示の切り替えができます。
- Step3「投稿タブ」と「ブロックタブ」
設定欄は投稿のタブとブロックのタブに分かれています。

投稿をクリックすると、この記事全体の設定となります。
ブロックにすると、各ブロックを選択することで設定が可能となります。
「投稿タブ」から記事全体の設定をする|シンブログ記事設定編

投稿のタブから記事全体の設定をしていきます。

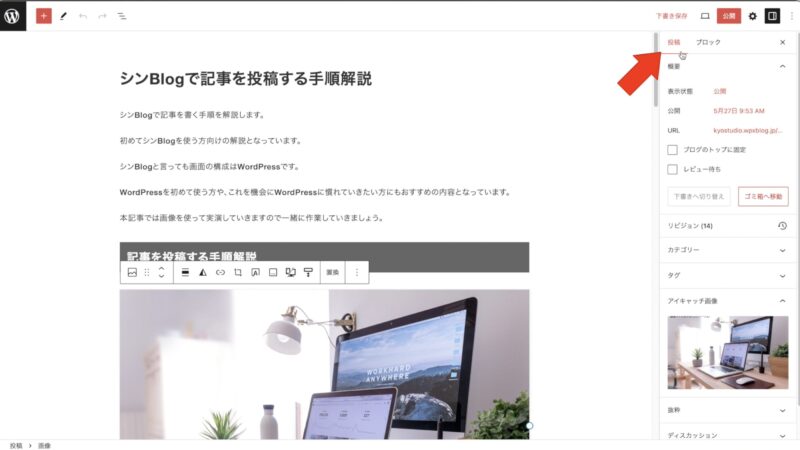
画面右上の「投稿」を選択。
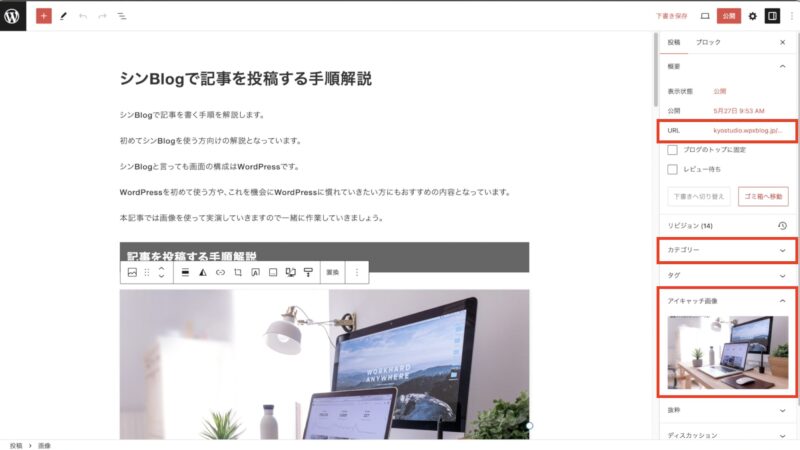
投稿タブで重要なのは次の3つ。
- URL
- カテゴリー
- アイキャッチ画像
画面では、下の画像にあるように赤枠の3箇所です。

投稿タブ設定①URL
URLはこの記事の内容に合うように入力しておきます。
検索エンジンに記事の内容を伝えるのが目的です。
具体的には、英数字を使って、単語間はハイフンでつなぎます。
この記事では、article-settingsなどが良いです。
投稿タブ設定②カテゴリー
書いた記事が増えてきたら、カテゴリーを設定します。
記事の内容に合わせて、記事を分類して読者に読みやすくし、多くの記事を読んでもらうためにカテゴリーを設定します。
カテゴリーの設定方法は、別の記事で詳しく解説しますが、カテゴリーは、ダッシュボードから設定します。
投稿タブ設定③アイキャッチ画像
アイキャッチ画像は記事ごと1枚設定します。
アイキャッチ画像は記事の表紙となる画像です。
SNSにて投稿したときの画像としても使われます。
記事内容をイメージできる画像を設定しておくと良いです。
アイキャッチ画像の設定方法

アイキャッチ画像欄の「アイキャッチ画像を設定」(赤枠)をクリックし、メディアライブラリから画像を選択します。
「ブロックタブ」から各ブロックの設定をする|シンブログ記事設定編

ワードプレスの記事はブロックを積み上げていくようなイメージで作っていきます。

こちらの記事を例にすると、タイトルの下に、段落が5つ、見出し、画像というブロックを配置しています
こちらのブロック一つ一つに設定が可能です。
ブロック設定①段落
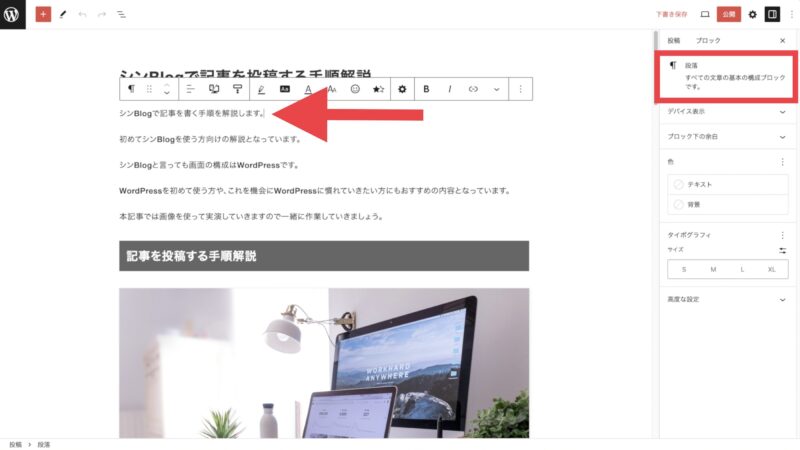
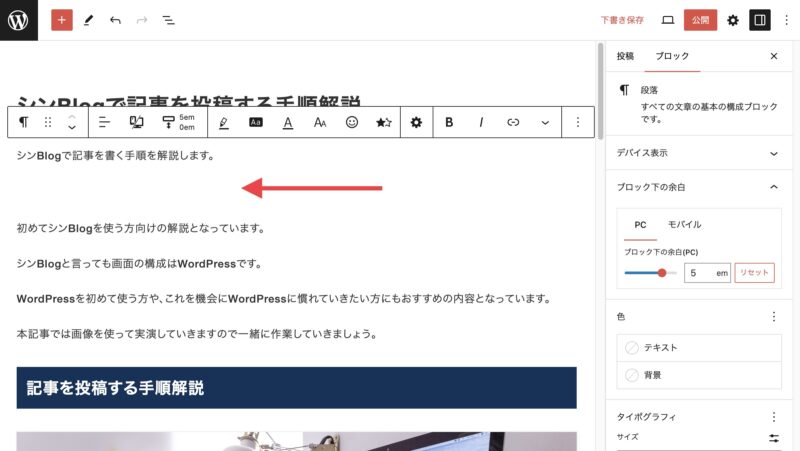
最初に段落のブロックを設定します。

設定したい段落(赤矢印)をクリックします。
すると、設定欄が「段落」になります(赤枠)。
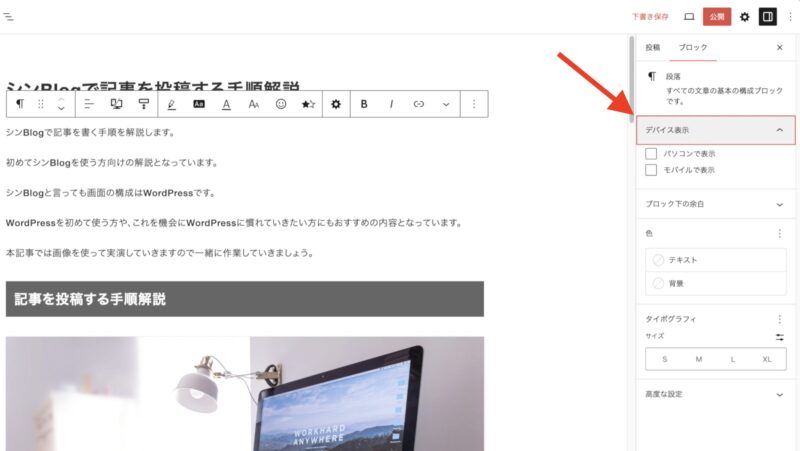
- Step1デバイス表示

「デバイス表示」では、この段落ブロックを、パソコンでのみ表示するか、モバイルのみで表示するか、両方とも表示するか選べます。
両方で表示したいときは、両方にチェックをつける、又は両方のチェックを外します。
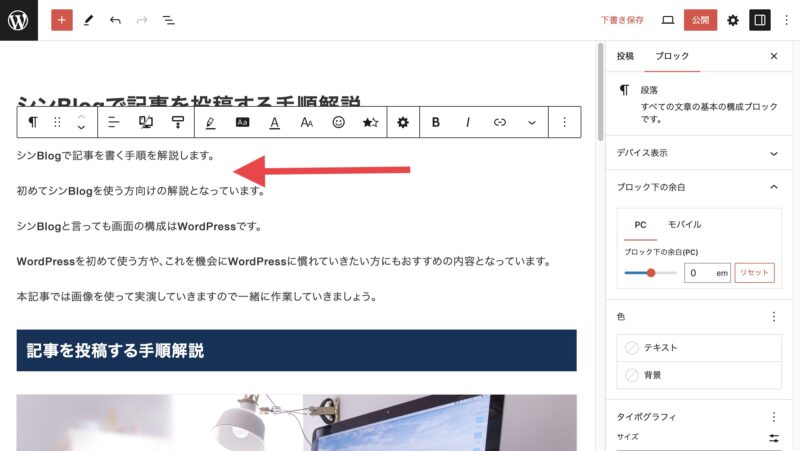
- Step2ブロック下の余白
ブロックの下の余白を設定しない場合(デフォルト)

余白を設定(5em)した場合

このとおり余白が広めに設定されます。
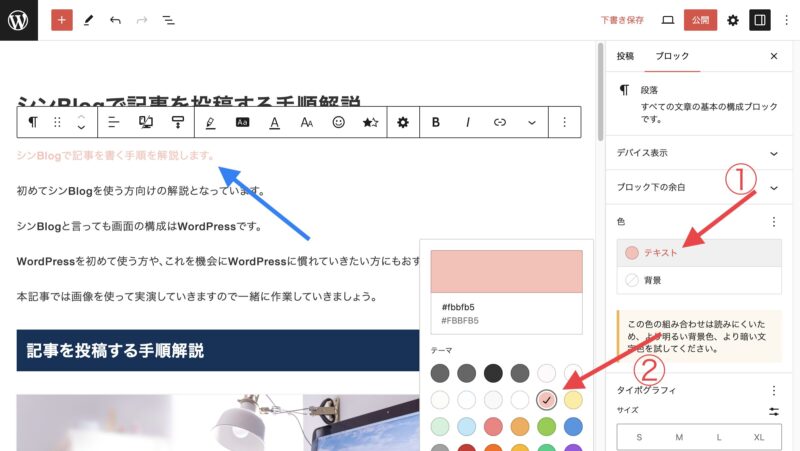
- Step3色
文字の色と文字の背景色を選べます。
【文字色の変更】

①でテキストをクリック、②で好きな色を選択すると、指定した段落の文字色を変えられます(青矢印)。
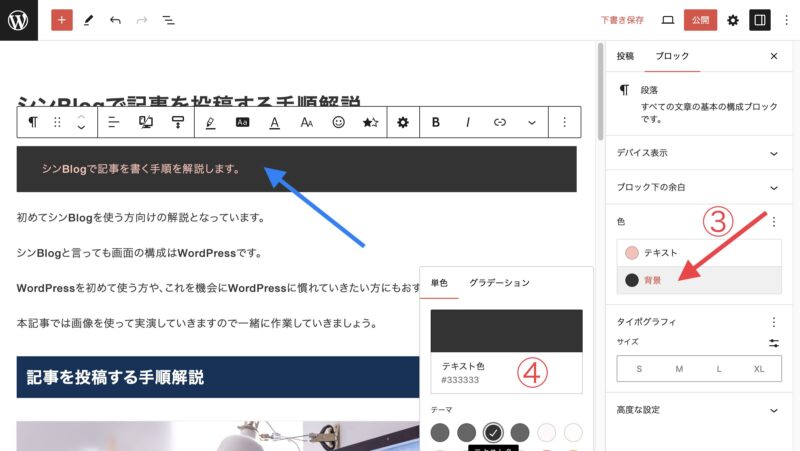
【文字の背景色の変更】

③で背景をクリック、④で好きな色を選択すると、指定した段落の背景色を変えられます(青矢印)。
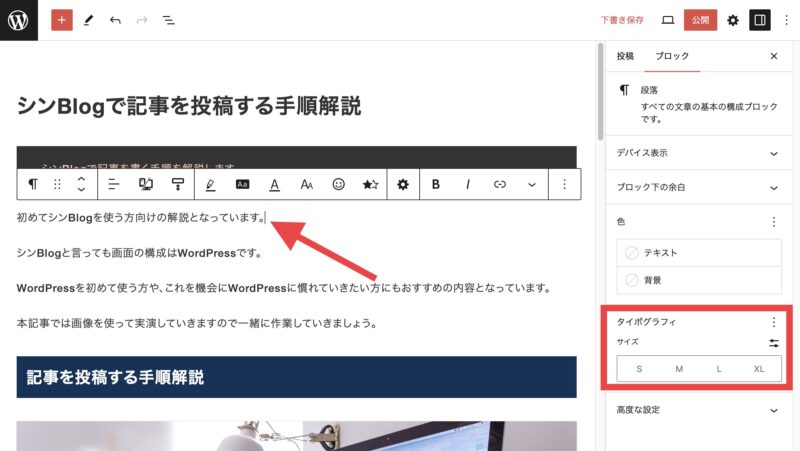
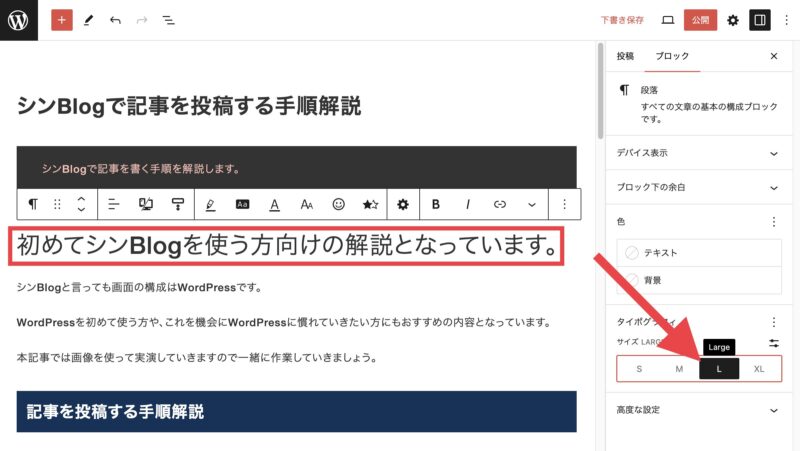
- Step4タイポグラフィ
文字の大きさを選べます。

文字の大きさを変えたい段落(赤矢印)を選択し、タイポグラフィ(赤枠)でサイズを選びます。

ここでは、Lを選びました(赤矢印)。すると、文字が大きくなりました(赤枠)。
ブロック設定②見出し
見出しのブロックを設定します。
- Step1スタイル

スタイルを選ぶことで、見出しの見た目を変えられます。
見出しを選択し(赤矢印)、スタイルからお好きなものを選んでください。
実際には、以下のような見出しが選べます。

- Step2色
見出しの色を変更します。

基本色(赤矢印)をクリックし、下に表示されたお好きな色を選択します(赤枠)。
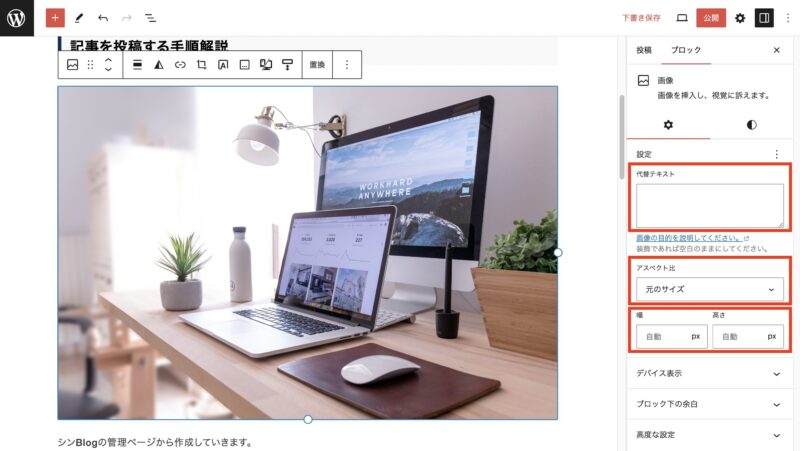
ブロック設定③画像
画像ブロックの設定です。
画像とは写真などのjpegやpngファイルを指します。
画像ブロックの設定で押さえておくべきは、次の赤枠の3つです。

- 代替テキスト
- アスペクト比
- 幅・高さ
代替テキスト
「代替テキスト」とは、画像の代わり(代替)になるテキストです。画像が表示されなかった時にそのテキストが表示されます。
「代替テキスト」欄には、画像の内容を入力しておきます。
これは読者のためでもあり、検索エンジンに見つけてもらうためでもあります。
アスペクト比
画像の縦と横の比率を変更できます。
例えば、縦横比を16:9とか4:3とか1:1など指定できます。
比率変更時に表示される画像は自動調整されます。
幅・高さ
画像の幅と高さを変更できます。
サイズは数値(ピクセル)で指定します。
以降は、段落での設定と同じです。
シンBlogで記事の各種設定をする方法のまとめ|シンブログ記事設定編
本記事では記事作成中の各種設定について解説しました。
設定は、適切に設定することで、検索にヒットしやすくなり、多くの人に読んでもらえます。
設定には、大きく2つの設定があります。
- 記事全体の設定
- ブロックごとの設定
画面右の一番上のタブで選びます。
記事全体の設定としては、
URL、カテゴリー、アイキャッチ画像の3つが重要です。
ブロックごとの設定では、ブロックごと内容が変わります。
読者が読みやすい設定をしていきましょう。
今回の解説は以上です。
次回は、各ブロックの解説です。
ブロックは種類が多く、最初は圧倒されますが、よく使うブロックは限られます。
次回は、おすすめのブロックやその使い方を解説していきます。
