シンBlogで写真を挿入する手順を解説します。
写真は、記事を華やかにするとともに、記事の内容をわかりやすくする効果があります。
内容がわかりづらい記事は誰にも読まれません。
そんな記事にならないように後半では、画像を使うときの注意点もお伝えします。
前回は見出しを入れる手順を解説しました。
今回は画像、写真です。
詳細に実演していきますので一緒に作業していきましょう。
シンブログでWordPressに写真を挿入するには【シンBlog解説】

シンブログでの画像(写真)の挿入方法について解説していきます。
写真の挿入方法(基本編)

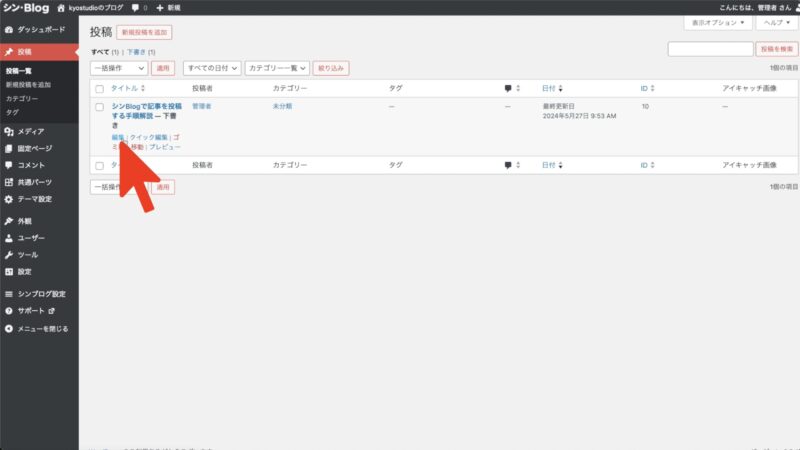
前回書いた記事下の「編集」をクリック

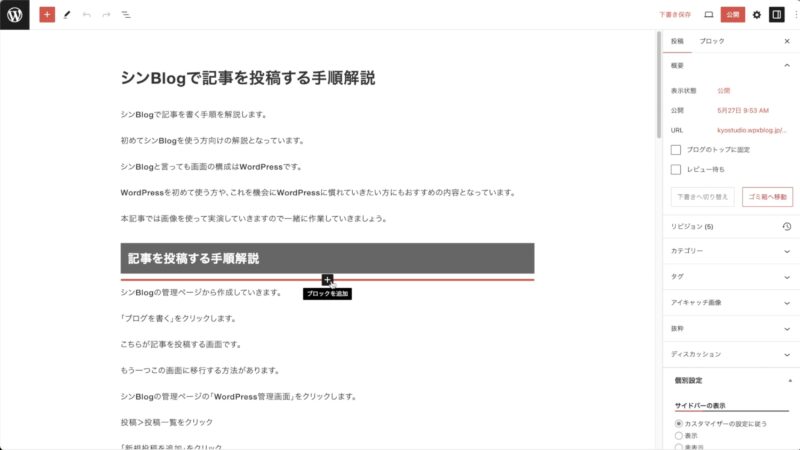
画像を挿入したいブロックを追加します。
マウスをブロック間の記事中央におくと「ブロックを追加」が表示されるのでクリック。

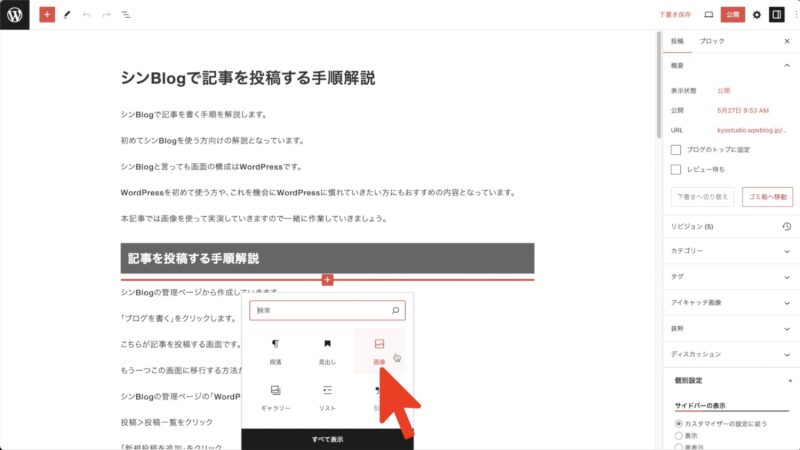
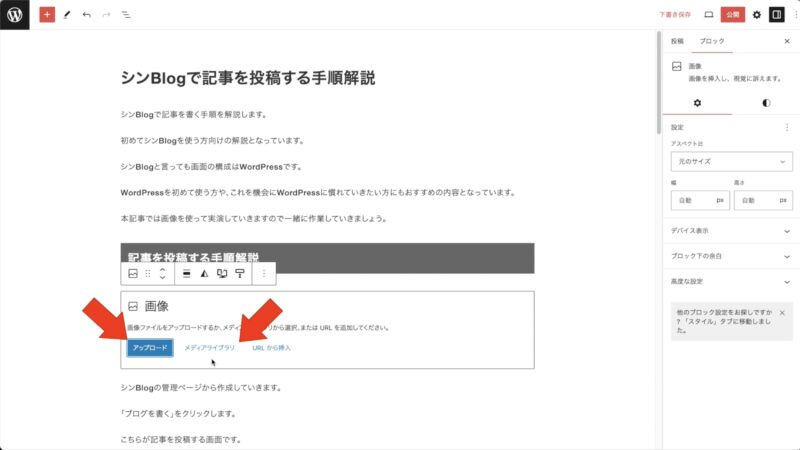
表示された「画像」をクリック

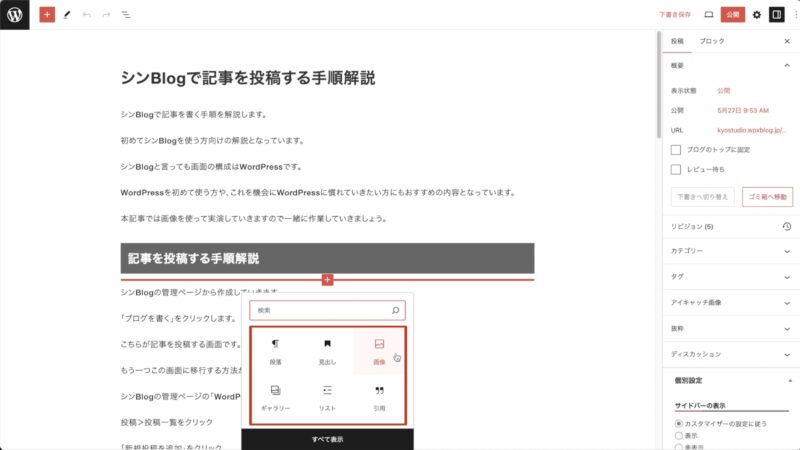
赤枠はよく使う(直近で使った)ブロックが表示されますので、赤枠下の「すべて表示」から画像を探しましょう。

よく使うのがこの2つ。まずは「アップロード」をクリック。
アップロードを選ぶと、メディアライブラリに画像をアップロードし、本記事に画像を貼り付けます。
メディアライブラリを選ぶと、メディアライブラリにある画像を本記事に貼り付けます。
つまり、ここでメディアライブラリにアップロードするか既にアップロードしたものを使うかの違いです。

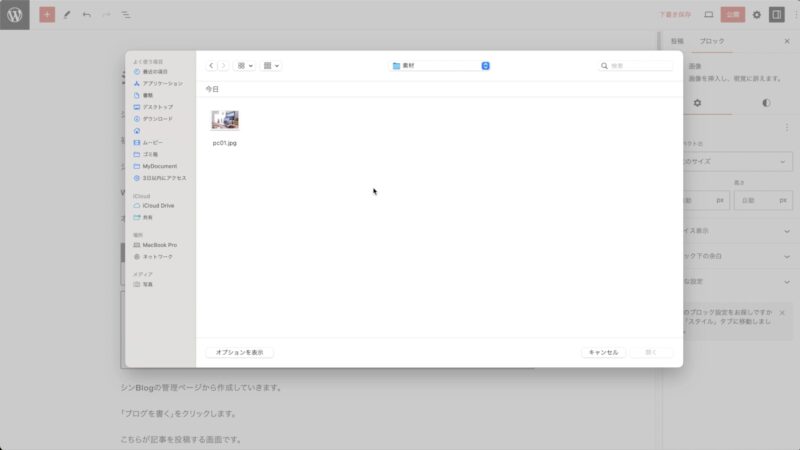
PC内にある写真を選びます

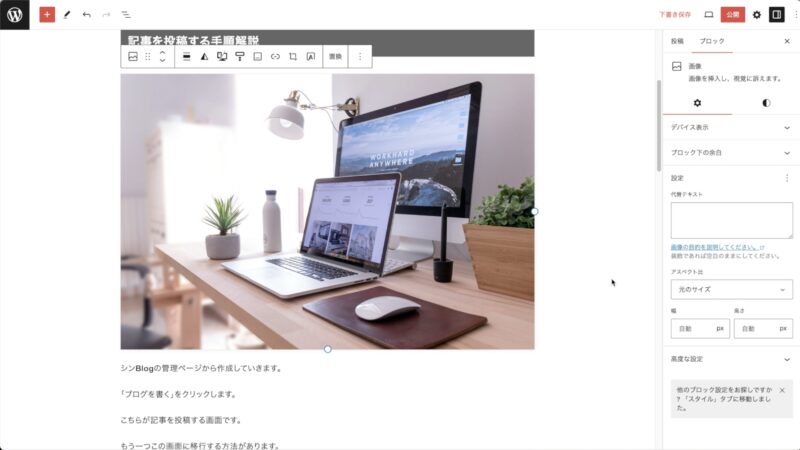
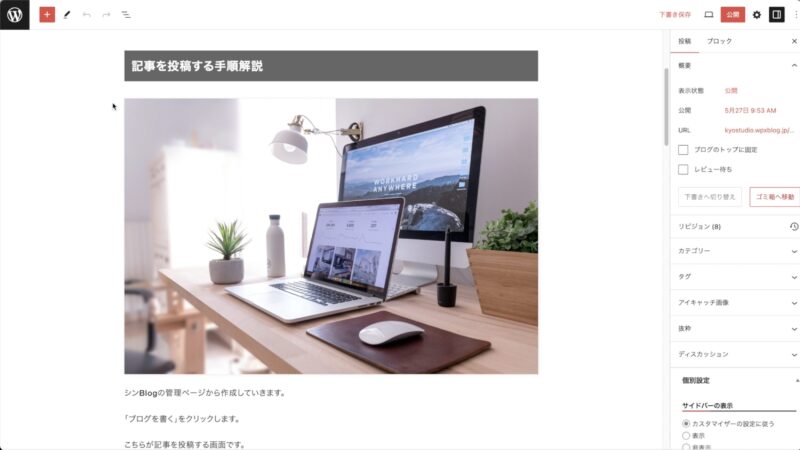
このとおり写真を貼り付けることができました
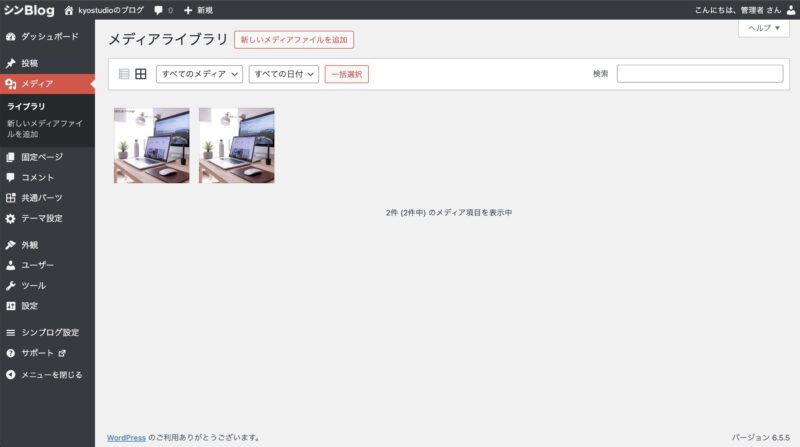
メディアライブラリについて少し補足です

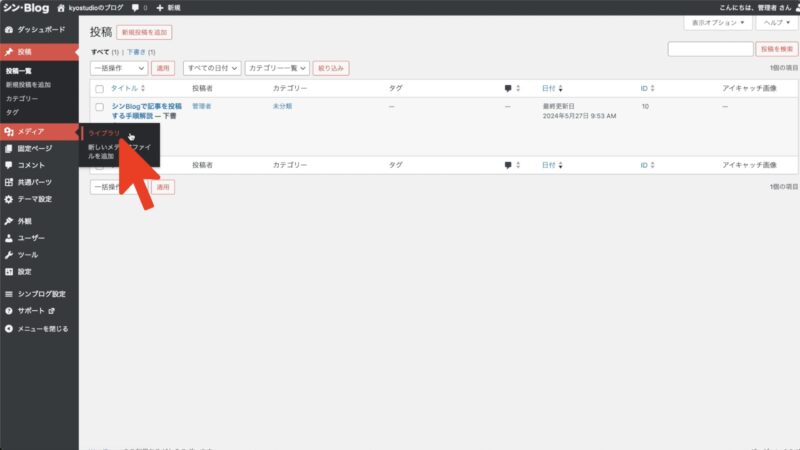
管理画面に戻ります。画面左上のワードプレスマークをクリック

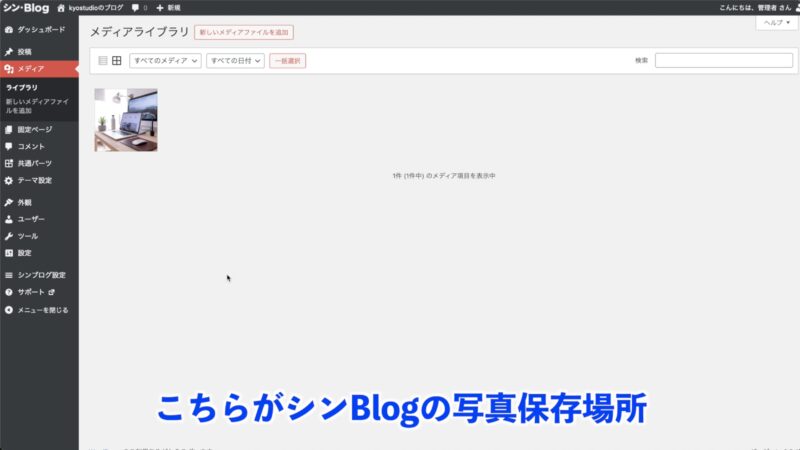
メディア > ライブラリをクリック

「メディアライブラリ」とは、ブログで使う写真の保存場所です
先ほどアップロードした写真がここに保存されています
写真の挿入方法(メディアライブラリ編)

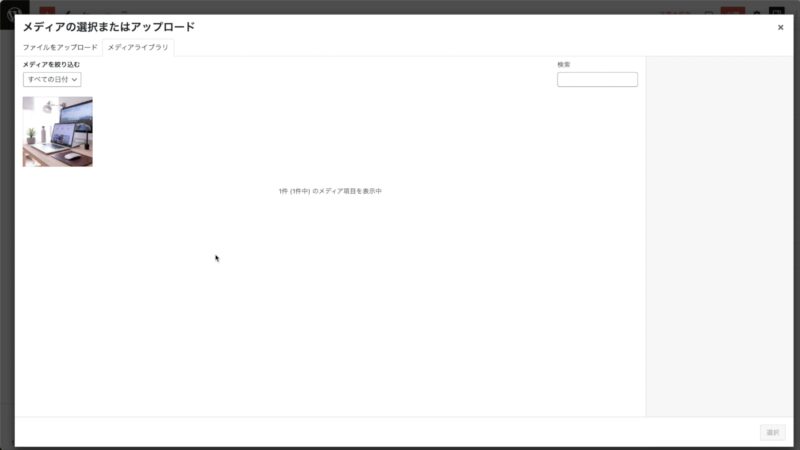
記事に写真を挿入する際に、「アップロード」と「メディアライブラリ」を選ぶことができたが、ここで「メディアライブラリ」を選ぶと・・・。

「メディアライブラリ」が表示されますので、画像を選ぶと記事に貼り付けることができます。
シンブログで使える画像素材の集め方

画像を用意する(集める)方法の紹介です。

こちらの画像は素材サイトからダウンロードしました
このような画像を集める方法を解説します。
- 自分で撮る
- 素材サイトから入手する
- 生成AIで作成する
画像収集方法1:自分で撮る
ご自分のスマートフォンやデジタルカメラで撮影した画像を使うことができます。
撮影した写真は、あらかじめパソコン内に保存しておきましょう。
画像収集方法2:素材サイトから入手する
素材サイトは、有料のもの無料のもの、様々なサービスがあります。
その中からお勧めするものがO-DAN(オーダン)です。

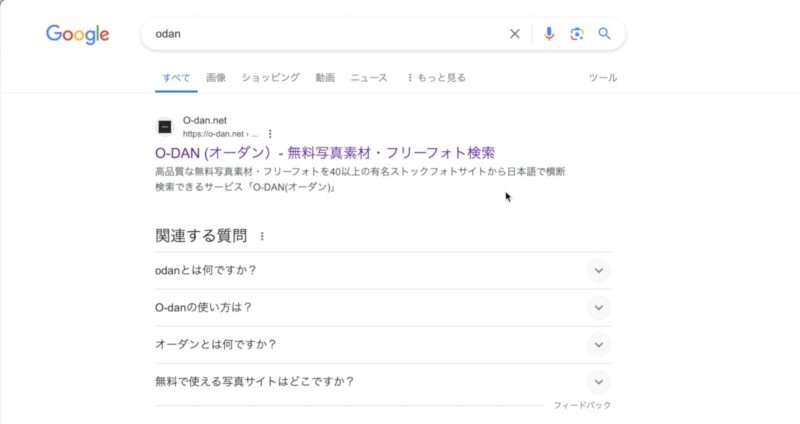
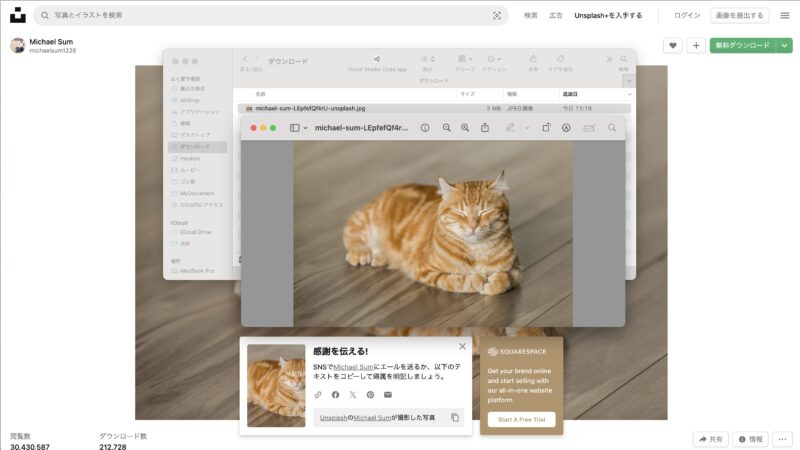
odanで検索し、O-DAN(オーダン)をクリック

トップページの検索窓に欲しい写真の検索ワードを入力します。

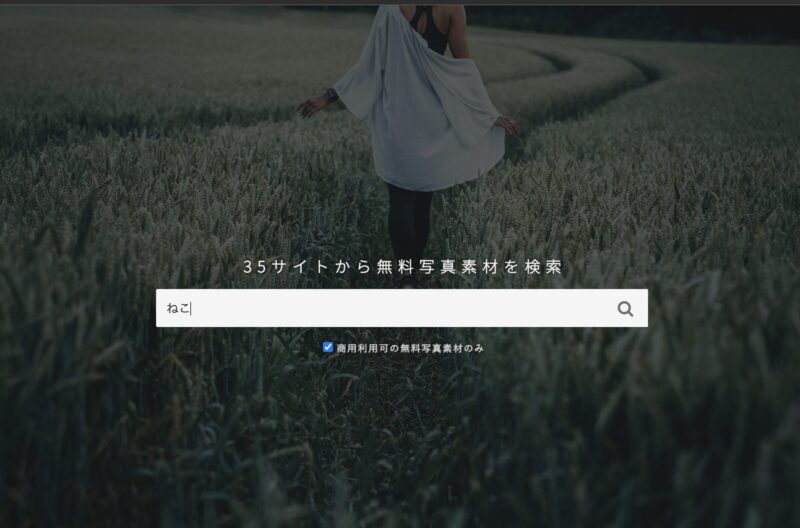
例えば、ネコの写真であれば、「ねこ」と検索窓に入力して、エンターキーを押します。

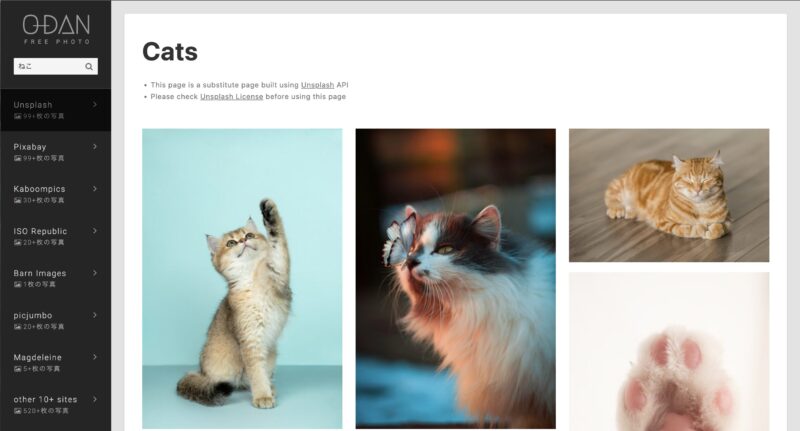
このとおり、ネコの写真が一覧で表示されますので、好きな写真をクリックします。

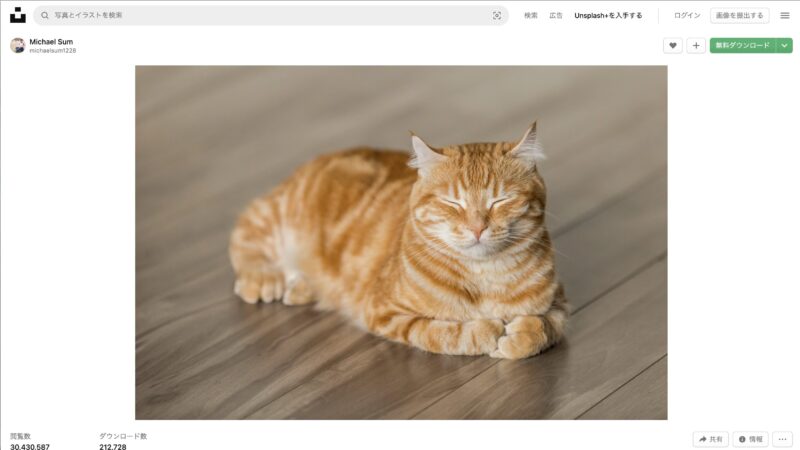
画面右上の「無料ダウンロード」をクリック。

ダウンロードフォルダに写真が保存されます。
ここで気に入った画像に寄付もできますよ!
画像収集方法3:生成AI(ChatGPT)で生成する
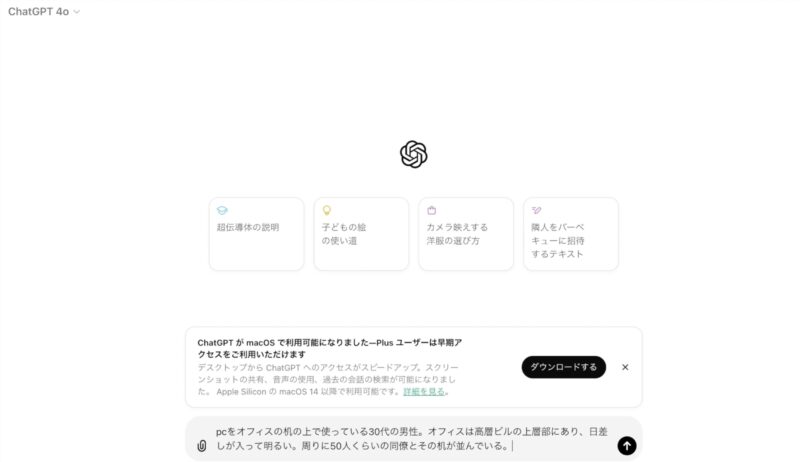
ChatGPTを使って画像を作ることもできます。

メッセージを入力する欄に作りたい画像を入力します。
PCをオフィスの机の上で使っている30代の男性。オフィスは高層ビルの上層部にあり、日差しが入って明るい。周りに50人くらいの同僚とその机が並んでいる。

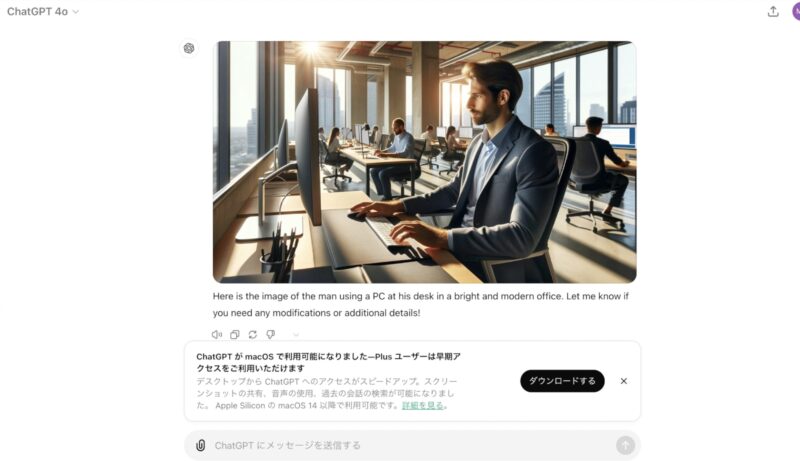
このような画像ができました。
少しイメージと違うので再度メッセージを送ります。
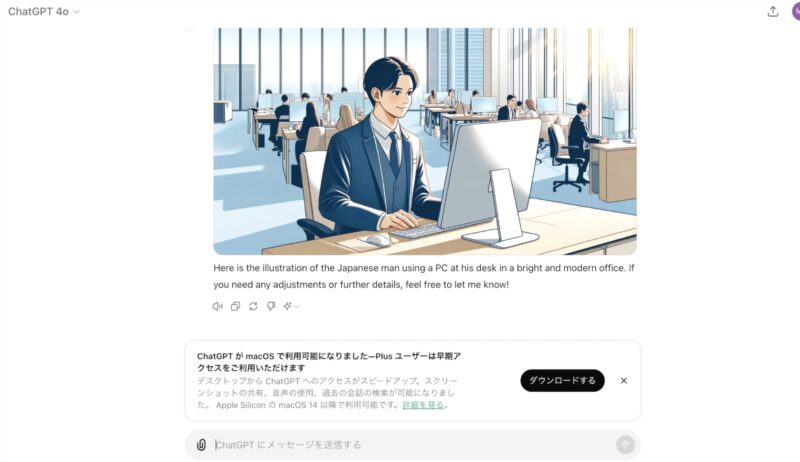
イラスト風に日本人の画像を作って下さい。

こちらが再度作成した画像です。
シンブログでの画像の使用上の注意点

画像を使う上で気をつけることがありますが、ここで3つ紹介します。
- 画像サイズ
- ファイル名
- 代替テキスト
重要度の高い順に解説です。
画像の使用上の注意点①画像サイズ
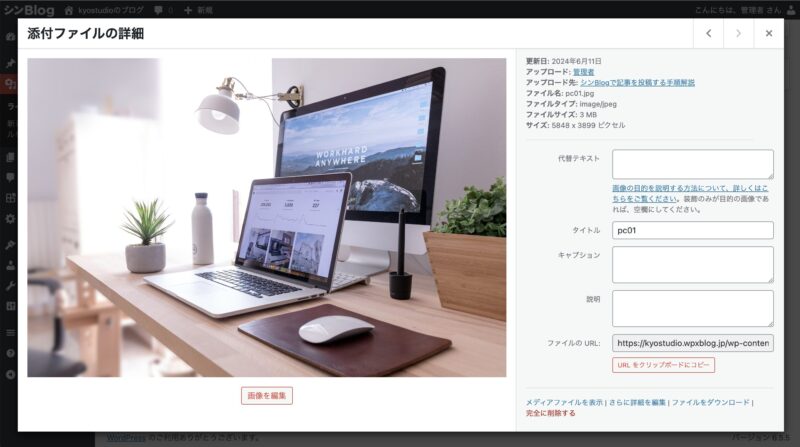
画像サイズはメディアライブラリで確認できます。

メディアライブラリから確認したい画像をクリックします。

画面右上に、ファイルサイズとサイズが表示されます。
この画像では、ファイルサイズが3MBで、サイズが5,848 × 3,899ピクセルです。
サイズが大きいと表示されるのに時間がかかります。

なかなか画面が表示されない時の原因はコレ?
表示が遅いと、画面を閉じて他のサイトを見にいきますよね。
ブログ運営のコツは、いかにブログを読んでくれる人に読みやすい記事を作るかにあります。
画像サイズの大きくて表示されないサイトはNGです。
おおよその目安としては、
ファイルサイズ:100KB前後
横のサイズ:820ピクセル前後
これくらいを目指していきましょう。
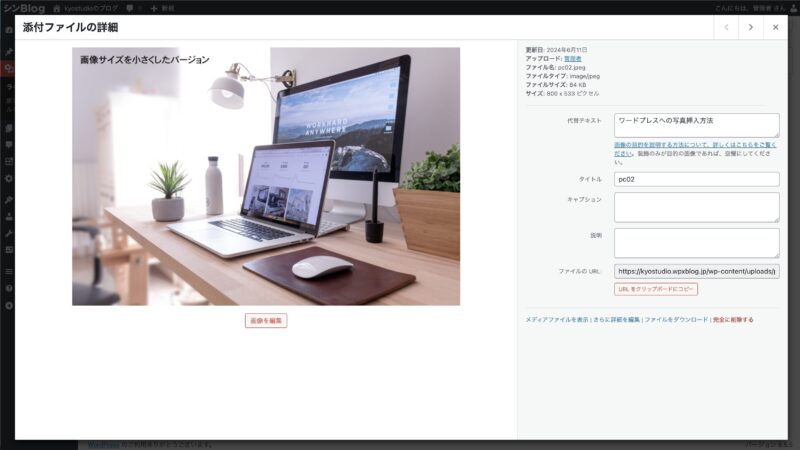
このようにサイズを小さくしてから、メディアライブラリにアップロードするようにしましょう。

こちらが修正後の画像です
この画像では、ファイルサイズが84KBで、サイズが800 × 533ピクセルです。
サイズを小さくするには、iPhoneやiPad、macといったApple製品を使っている方にはおすすめの方法がありますので、こちらの記事も参考にしてください。
画像の使用上の注意点②ファイル名
ファイル名はメディアライブラリにアップロードする前にファイルにつけておきます。
- 英語で入力
- 写真の内容を反映
- 単語間はハイフンでつなぐ
ファイル名は日本語ではなく、英語などアルファベットと数字でつけるようにしましょう。
さらに、写真や記事の内容に合うように名前を付けておくのがベターです。
単語間はハイフン(ー)でつなぎましょう。
ここでの例としては、shinblog-photoやwordpress-imageなどがいいです。

このようにファイル名をつける理由はなんですか?
これも検索されることを意識しています。
検索すると画面の上に、すべて、画像、動画、ショッピング、などなど絞り込みができます。
ファイル名を適切につけていると、画像で絞り込みした際に表示されやすくなります。
同時に検索でも表示されやすくなるのです。
画像の使用上の注意点③代替テキスト
画像を貼り付けたときには、その画像の内容を代替テキスト欄に入力します。
代替テキストの本来の役割は、なんらかのエラーで画像が表示されないときに表示されるものです。
それだけではなく、ファイル名と同様に検索を意識すると入力しておいた方が望ましいです。
今回の解説は以上です。
次回は、ブロックの種類について解説します。
このように誰でもワードプレスブログが作れるような記事を投稿していきますので、ぜひお読みいただけると幸いです。

