本記事は、超初心者用のウェブアプリ制作の解説記事です。

プログラミング学習をしていて、ウェブアプリ制作の話が出てきます。
でも、ウェブアプリのイメージがわかないんですよね。
初心者のうちはウェブアプリがどんなものなのか、イメージがわきません。そこで、本記事では簡単なウェブアプリを実際に作っていきます。

やっと、WEBアプリのイメージがわきました。
本記事を読むことで、このようになることを目的としています。
手順は次の3つになります。
- ChatGPTでコーディングする
- Visual Studio Codeでファイルを作る
- サーバーにアップロードする
以上の手順でアプリを作っていきます。
コードは、自分で書かずにChatGPTに作ってもらいます。
ChatGPTは無料版と有料版がありますが、今回は無料版を使って行きます。安心してください。
実際にコードを書いて、HTMLファイルなどを作るには、Visual Studio Code(以下、VSコード)と言うエディターを使います。エディターはご自分が使い慣れたものを使っていただいても構いません。
» Visual Studio Codeの公式ページはこちらから
サーバーは、レンタルサーバーロリポップを使います。私も実際に練習用としてレンタルサーバーを契約して使っています。
ロリポップは月額330円で使えるので、手軽に練習用として使えます。
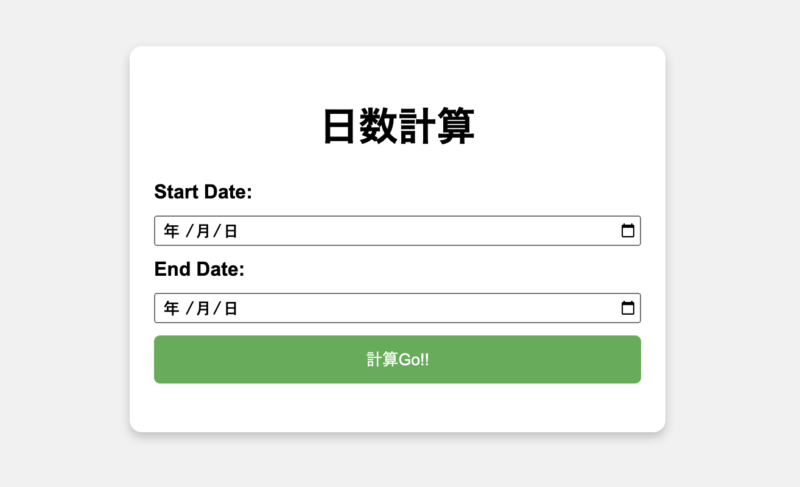
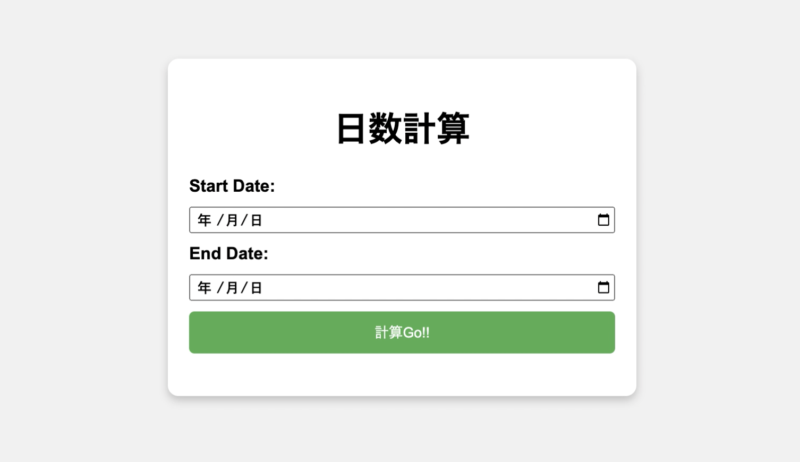
今回作るアプリの完成版は画面の通りになります。

年齢を数える時などを想定し、2つの日付を入れて、その2つの日付の期間を計算するためのウェブアプリです。
【超初心者向け】初めてのWEBアプリの作り方|ChatGPT使用で手順は3つだけ
本記事で紹介するWEBアプリを作成するのに、使う言語は次の3つです。
HTML(エイチティーエムエル)
CSS(シーエスエス)
JavaScript(ジャバスクリプト)
これら3つのファイルをChatGPTがコーディングし、VSコードでファイルを作り、サーバーにアップロードしていきます。
それでは手順の解説です。
【手順1】ChatGPTでコーディング 〜ChatGPTで初めてのWEBアプリ制作〜

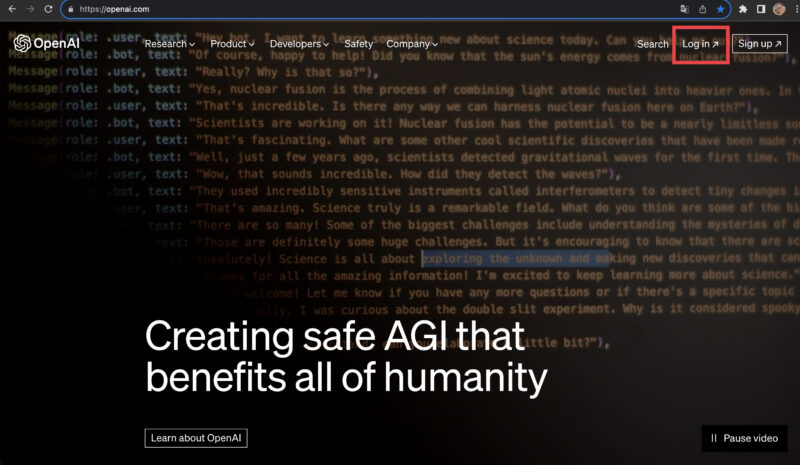
ChatGPTにアクセスします。画面右上の赤枠のLog in(ログイン)をクリックします。
初めて使う場合は、Sign up(サインアップ)して、初期登録をする必要があります。

赤枠のChatGPTをクリックします。

赤枠のプロンプト(質問)入力欄にプロンプト(質問したい内容)を入力します。
入力内容は次のmemoのとおりです。
【条件】
・htmlとcssとjavascriptを使用すること
・2つの日付を入力するフォームを作成すること
・その2つの日付の期間を計算して、その答えを表示すること
・答えは、年数、月数、日数で表示すること
・各月の日数の違いを計算すること
・閏年を計算すること
・cssでは、cardスタイルで魅力的にデザインすること
ChatGPTに限らず、AIでは、返してくる答えが毎回変わってきます。
今回、実際に返ってきた答えは次のとおりです。
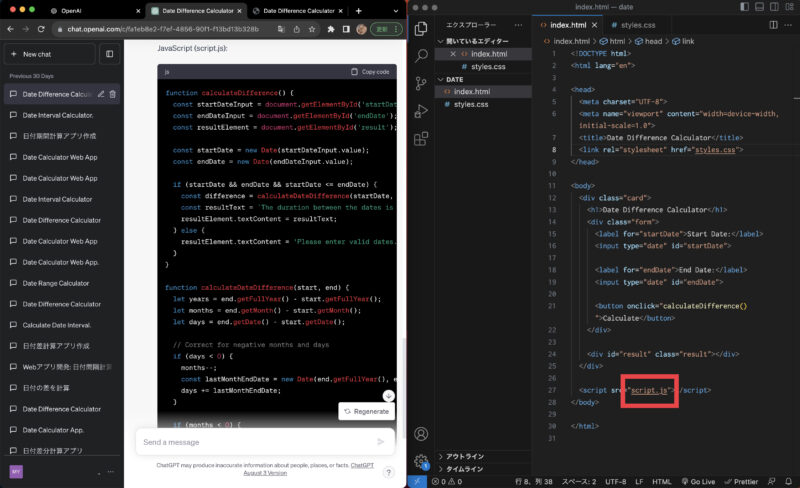
htmlファイル
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Date Difference Calculator</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="card"> <h1>Date Difference Calculator</h1> <div class="form"> <label for="startDate">Start Date:</label> <input type="date" id="startDate"> <label for="endDate">End Date:</label> <input type="date" id="endDate"> <button onclick="calculateDifference()">Calculate</button> </div> <div id="result" class="result"></div> </div> <script src="script.js"></script> </body> </html>
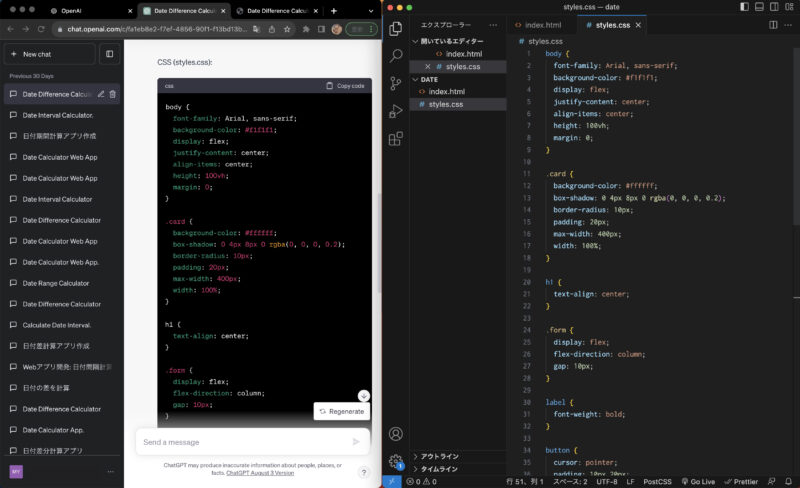
CSSファイル
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.card {
background-color: #ffffff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
border-radius: 10px;
padding: 20px;
max-width: 400px;
width: 100%;
}
h1 {
text-align: center;
}
.form {
display: flex;
flex-direction: column;
gap: 10px;
}
label {
font-weight: bold;
}
button {
cursor: pointer;
padding: 10px 20px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
transition: background-color 0.3s;
}
button:hover {
background-color: #45a049;
}
.result {
margin-top: 20px;
}
JavaScriptファイル
function calculateDifference() {
const startDateInput = document.getElementById('startDate');
const endDateInput = document.getElementById('endDate');
const resultElement = document.getElementById('result');const startDate = new Date(startDateInput.value);
const endDate = new Date(endDateInput.value);if (startDate && endDate && startDate <= endDate) {
const difference = calculateDateDifference(startDate, endDate);
const resultText = `The duration between the dates is ${difference.years} years, ${difference.months} months, and ${difference.days} days.`;
resultElement.textContent = resultText;
} else {
resultElement.textContent = 'Please enter valid dates.';
}
}function calculateDateDifference(start, end) {
let years = end.getFullYear() - start.getFullYear();
let months = end.getMonth() - start.getMonth();
let days = end.getDate() - start.getDate();// Correct for negative months and days
if (days < 0) {
months--;
const lastMonthEndDate = new Date(end.getFullYear(), end.getMonth(), 0).getDate();
days += lastMonthEndDate;
}
if (months < 0) {
years--;
months += 12;
}
return { years, months, days };
}
思い通りに答えが返ってこない場合は、もう一度質問をしてみる(Regenerateボタン)か、プロンプト(質問内容)を見直して、質問をし直してみましょう。
今回は、ファイルを3つに分けて回答が来ましたが、1つのファイル(HTML)で返ってくることもあります。
この場合は、HTMLファイル内にcssとJavaScriptが記述されています。
【手順2】Visual Studio Codeでコーディング〜ChatGPTで初めてのWEBアプリ制作〜
手順1で作成したコードをVSコードで修正を加えつつ、ファイルを作っていきます。
VSコードはエディタの一つで、お好みのエディタを使っても構いません。
ここでは、VSコードを使って説明していきます。
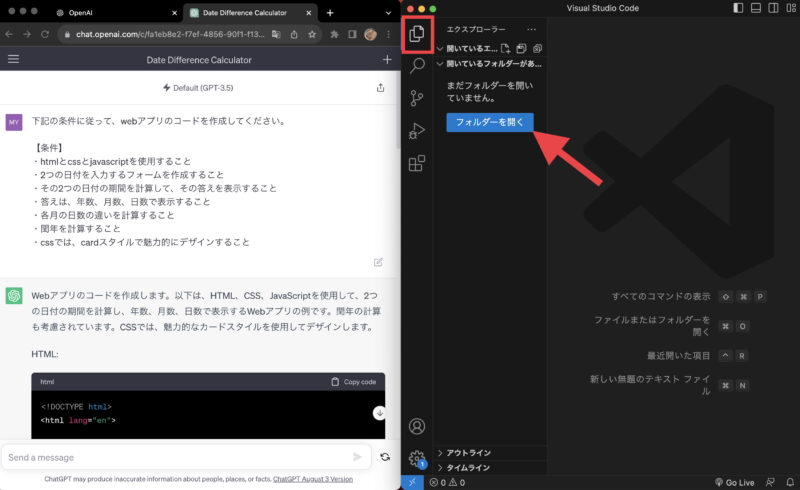
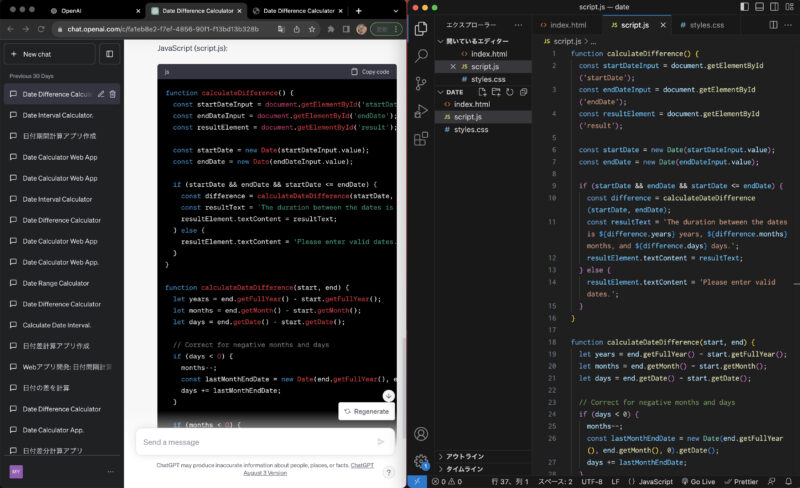
VSコードを起動します。この際に、ChatGPTの画面と並べておくと便利です。

赤枠のエクスプローラボタンをクリックし、「フォルダを開く」をクリック。

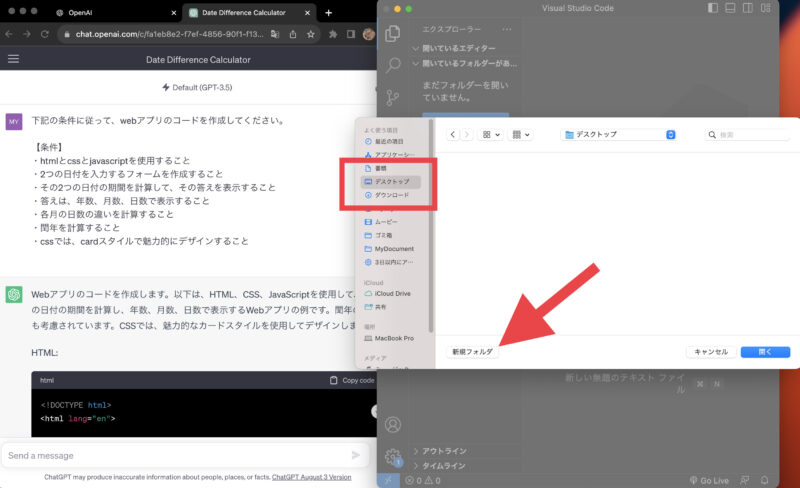
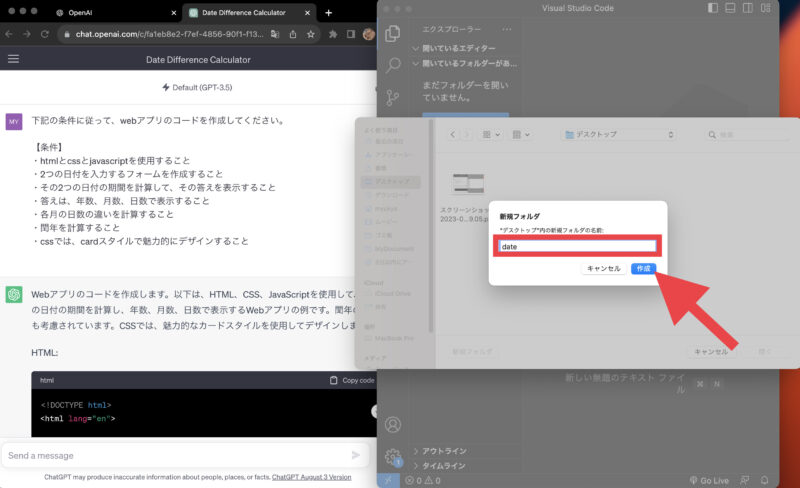
デスクトップにフォルダを作りたいので、赤枠のデスクトップを選択し、新規フォルダ(赤矢印)をクリックします。

新規フォルダの名称を「date」としておきます。
作成をクリックします。

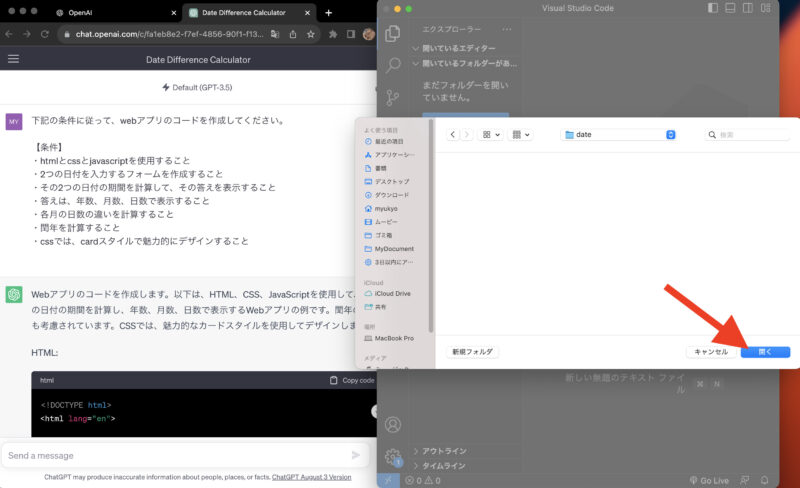
「開く」をクリックします。

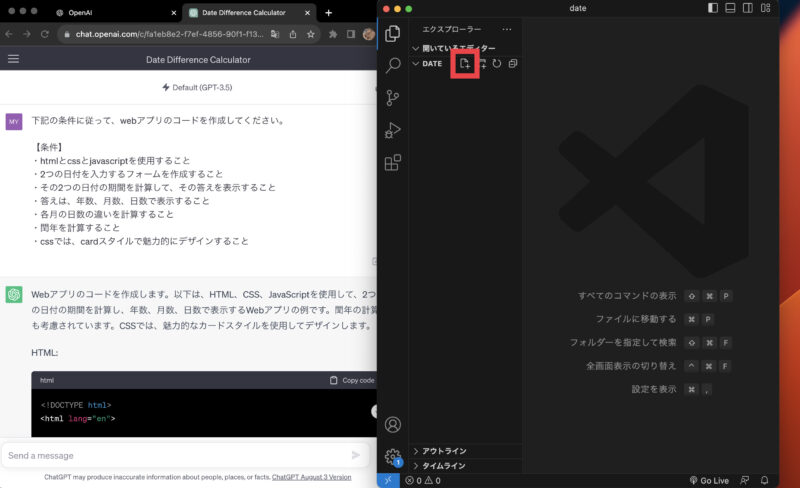
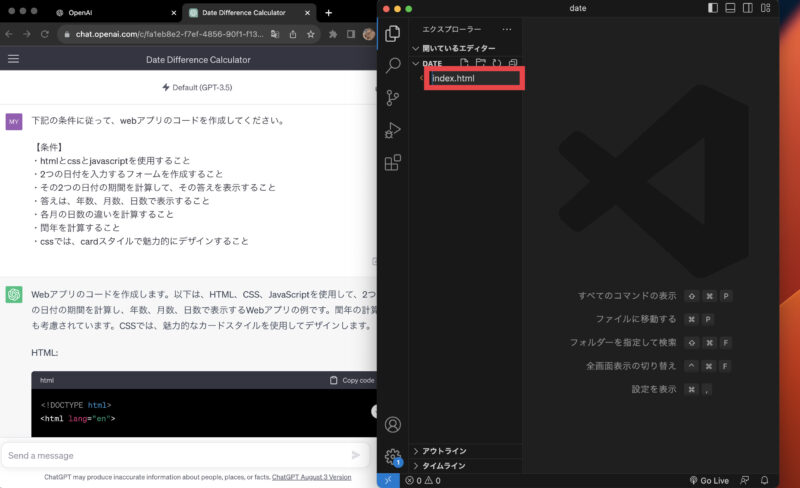
「index.html」ファイルを作ります。
赤枠の新しいファイルを作るボタンをクリックすると、ファイルを作成できます。

ファイルの名称を、index.htmlとします。

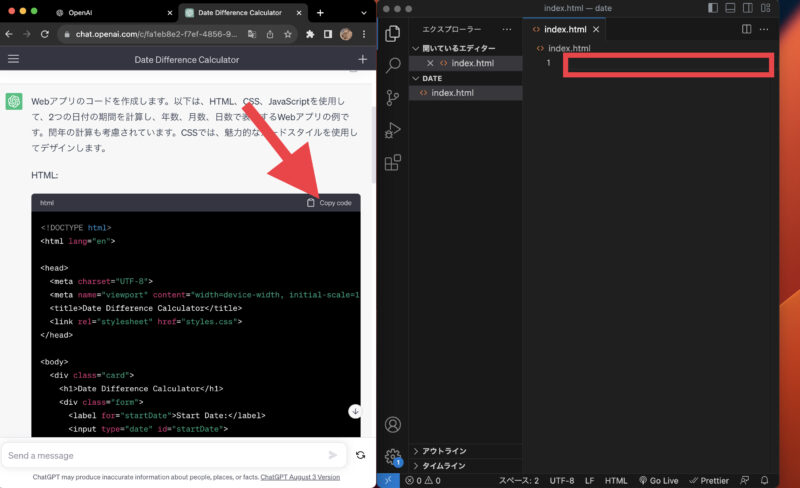
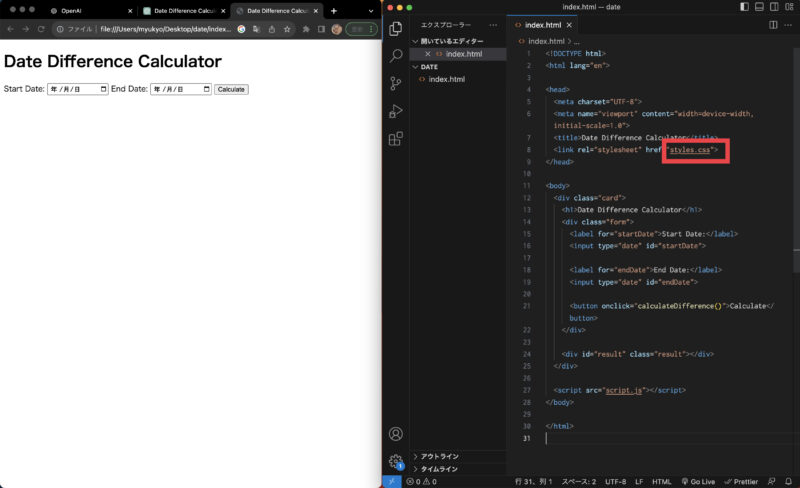
HTMLのコードを、ChatGPTからコピーして、VSコードに貼り付けます。
赤矢印のCopy codeを使うとコピーできるので便利です。
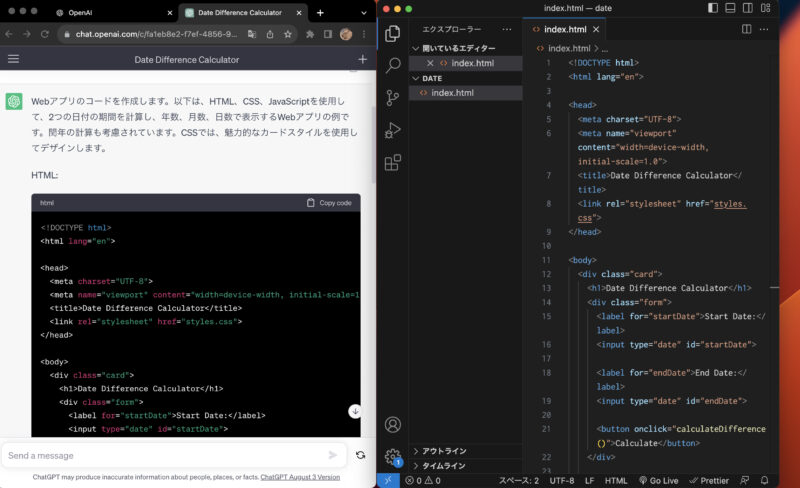
コピーし、赤枠に貼り付けます。

貼り付けた状態です。
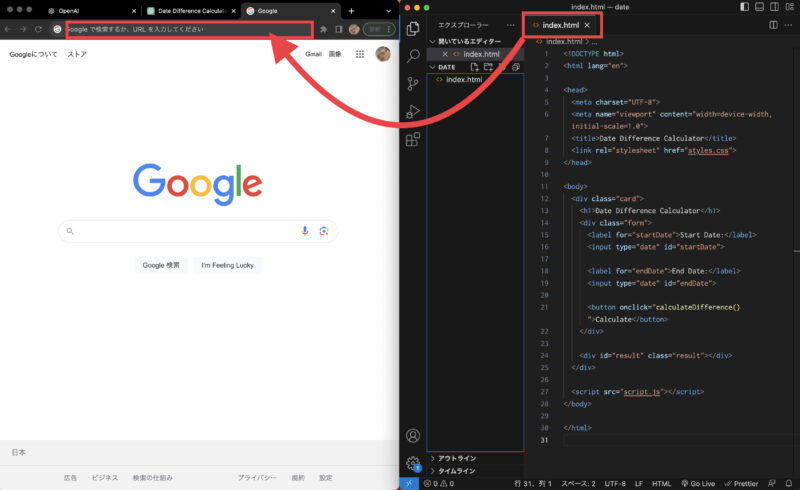
ここで一旦、途中経過として、どのように表示されるかブラウザで確認します。

確認方法は、赤枠部分をブラウザの検索窓にドラックアンドドロップします。

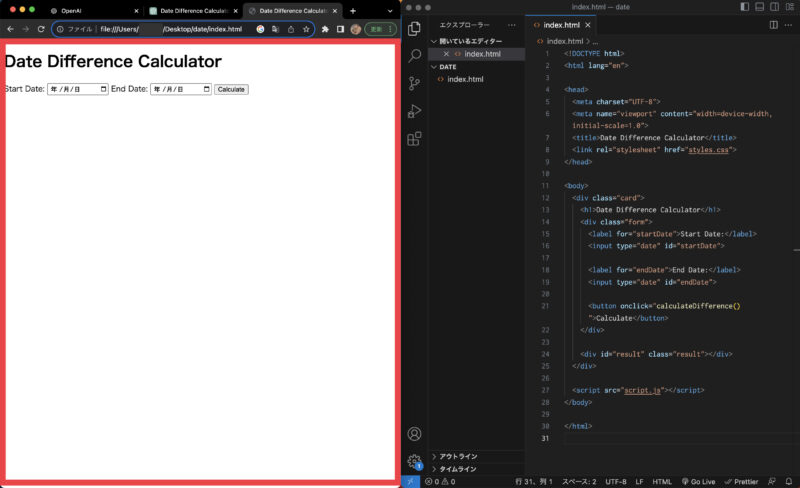
このとおり、2つの日付を入れるフォームと計算ボタンが作られています。
見た目は、まだとてもシンプルです。
続いて、CSSファイルを作っていきます。

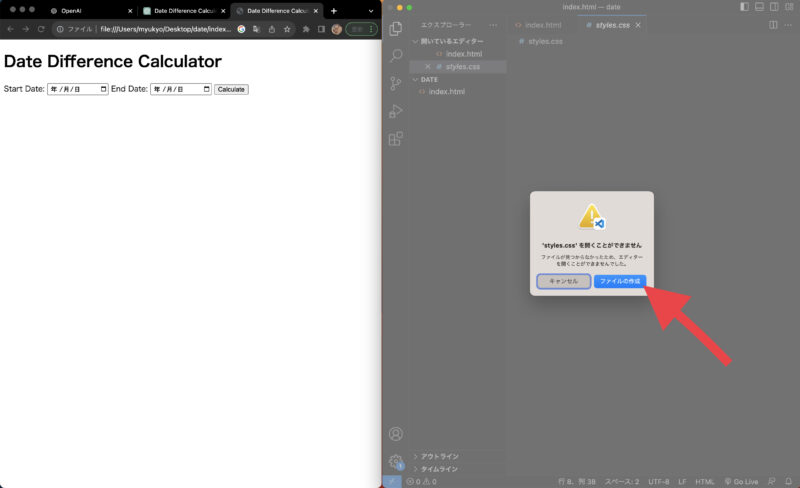
CSSファイルを作る方法の一つとして、赤枠の「styles.css」の文字列を⌘キーを押しながらクリックします。
(注)Windowsは、Ctrlキーを押しながらクリックします。

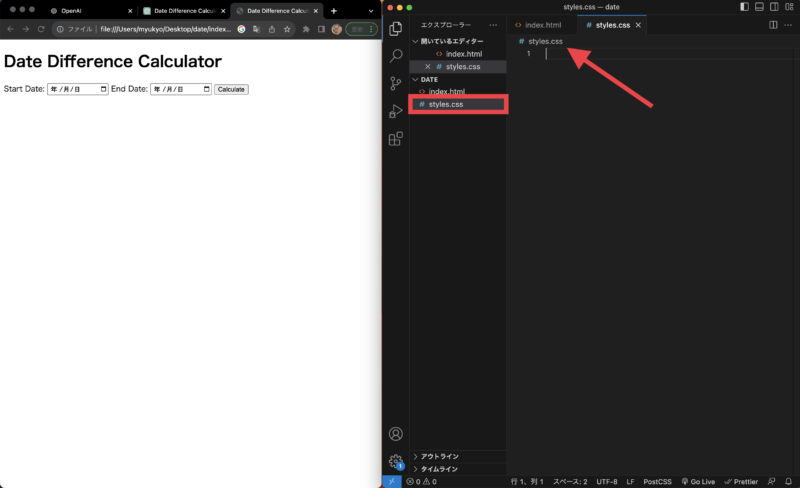
「ファイルの作成」(赤矢印)をクリックします。

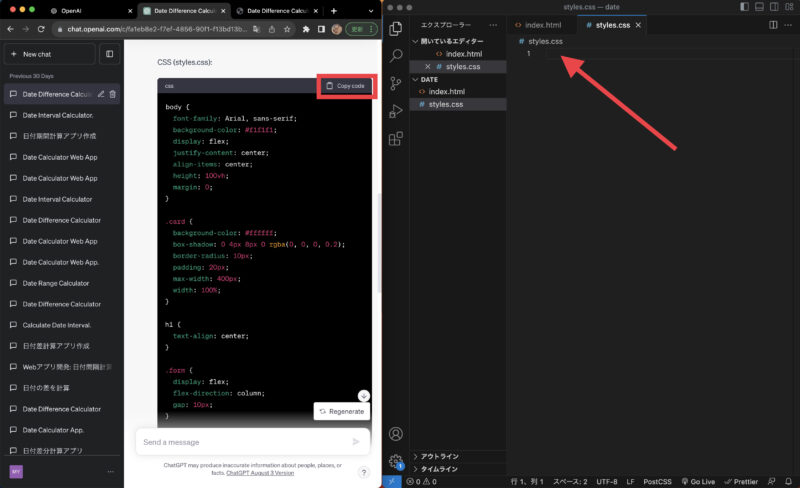
赤枠のとおり、cssファイルができましたので、赤矢印にcssのコードを貼り付けます。

ChatGPTからコピーするために、赤枠のコピーボタンをクリックします。
赤矢印に貼り付けます。

cssのコードを貼り付けた状態です。

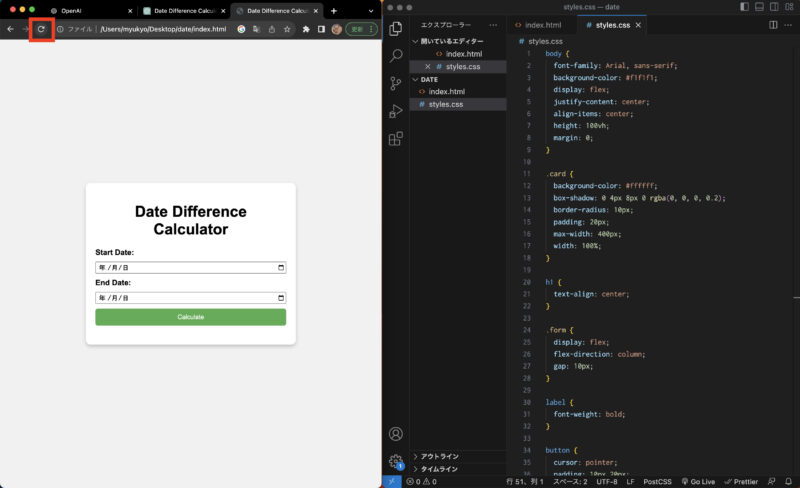
cssが適用されている状態を確認します。
ブラウザの更新ボタン(赤枠)をクリックすると、このとおり見た目が良くなりました。(簡単!)
続いて、JavaScriptファイルを作っていきます。

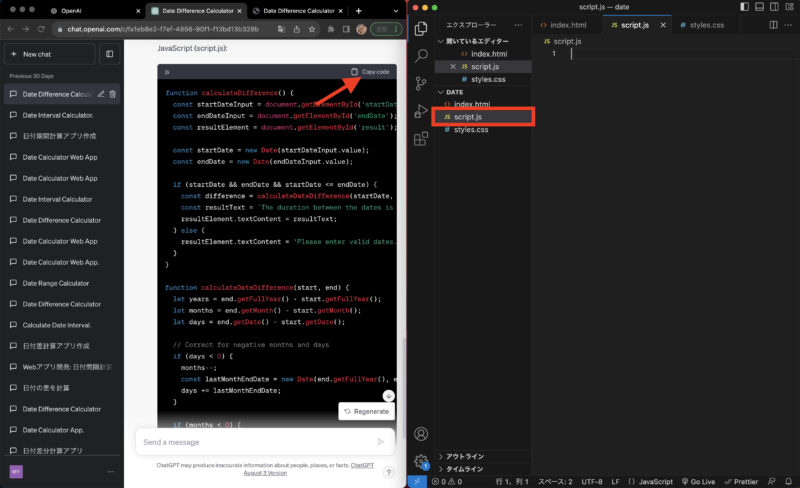
JavaScriptファイルを作るには、cssファイルと同様に「script.js」の文字列を⌘キーを押しながらクリックします。
(注)Windowsは、Ctrlキーを押しながらクリックします。

赤枠のとおり、script.js(JavaScript)ファイルができます。
ChatGPTからコードをコピーします。(赤枠をクリック)

JavaScriptのコードを貼り付けます。
これで、3つのファイルができました。
【手順3】サーバーにアップロード〜ChatGPTで初めてのWEBアプリ制作〜
外部からアクセスできるように、レンタルサーバーにアップロードしていきます。
アップロードすれば、誰でもどこからでもアクセスでき、使えるようになります。
レンタルサーバーは、どこのサービスを使っても良いのですが、私は学習・練習用として、LOLIPOPを使っています。

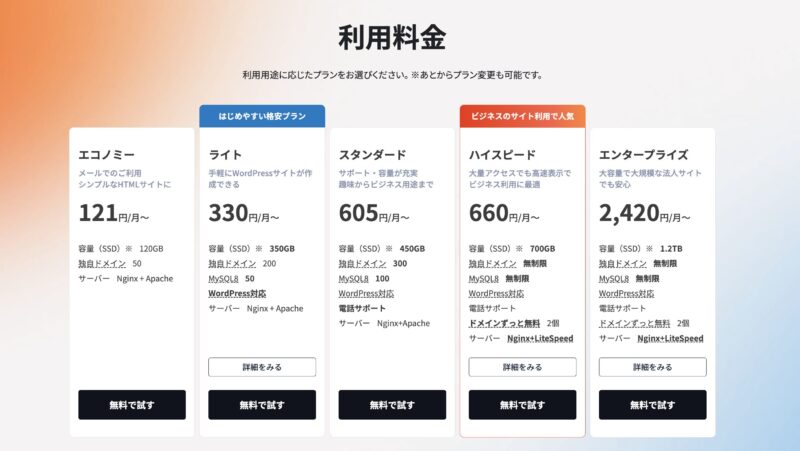
ここを選んだ理由としては、今回のように、html・css・JavaScriptファイルをアップロードできることと、Wordpressが設定できることを条件として選定し、かつ安価で使いやすいことです。

上の写真にあるとおり、ライトプランですと、その条件を満たしております。
なお、36ヶ月契約することで、月額が330円となります。
» ロリポップ!レンタルサーバー公式はこちら
それでは、アップロードの解説です。

画面右上の「ログイン」をクリックし、「ユーザー専用ページ」をクリックし、アクセスしていきます。

ドメイン・パスワードを入力して、ログインします。

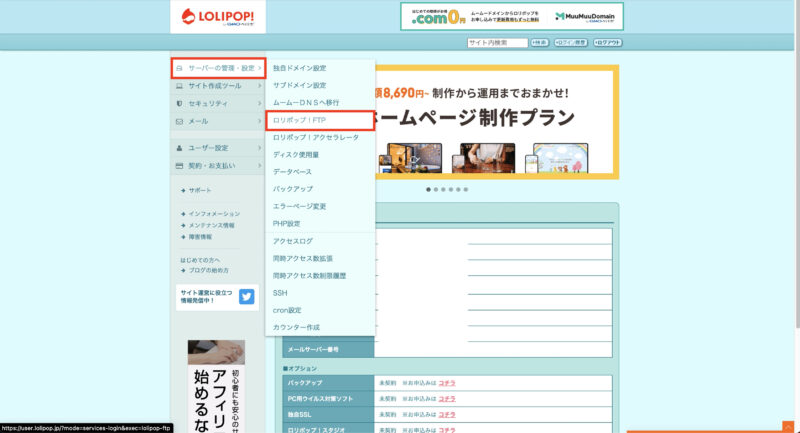
「サーバーの管理・設定」から「ロリポップ!FTP」をクリックします。

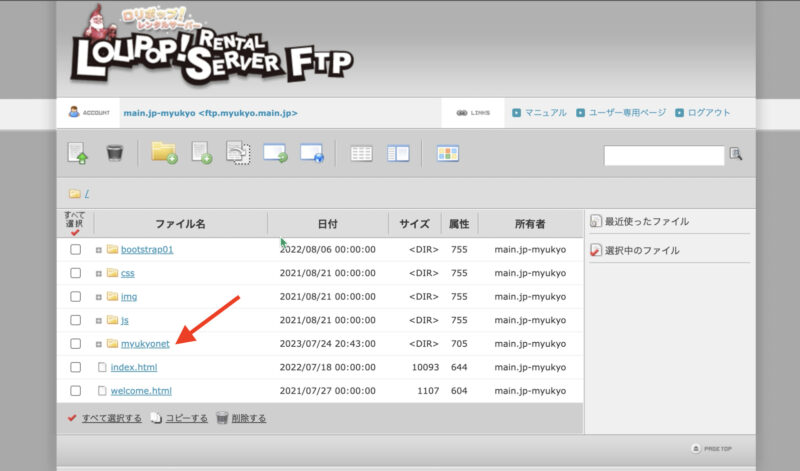
アクセス先のフォルダを選びます。ここでは、ドメイン直下のフォルダを選択。

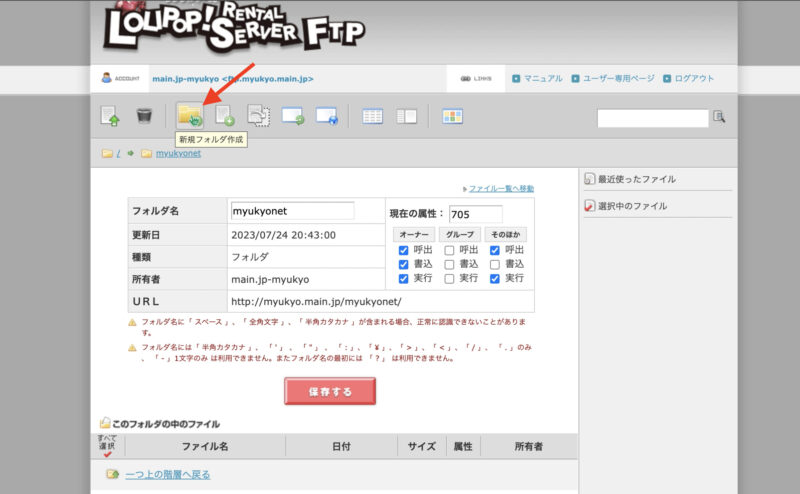
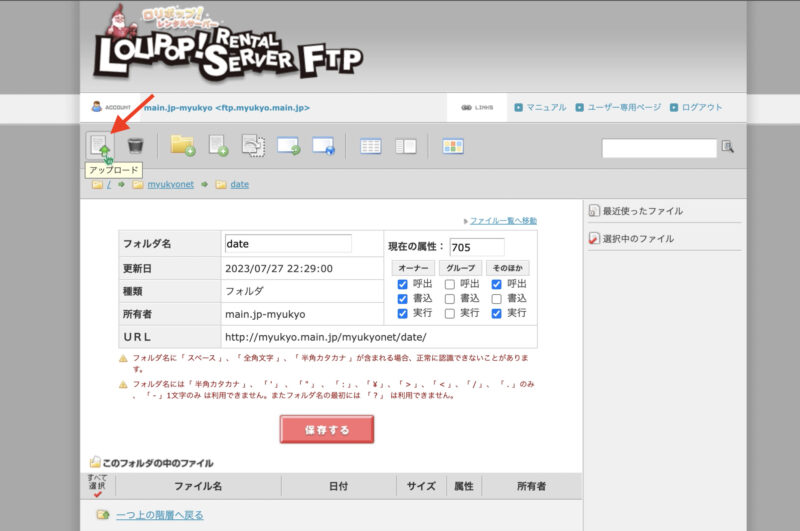
新規フォルダを作成します。

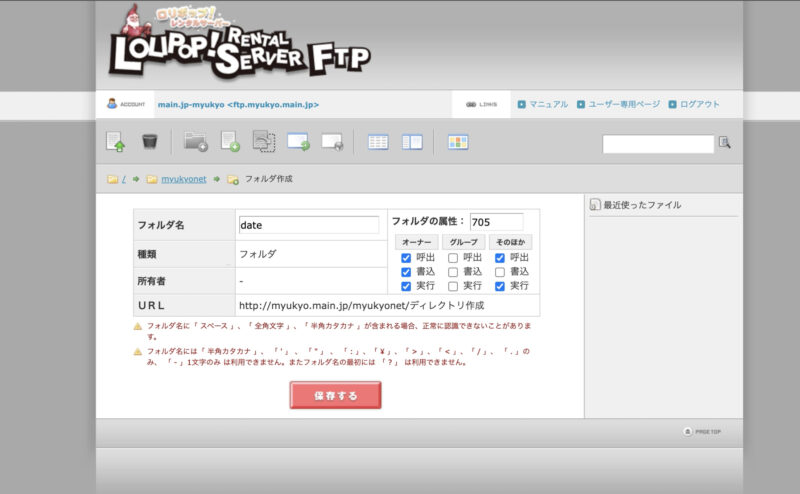
フォルダ名を「date」とします。
「保存する」をクリックします。
ここでの名称は、完成後にアクセスするURLになります。

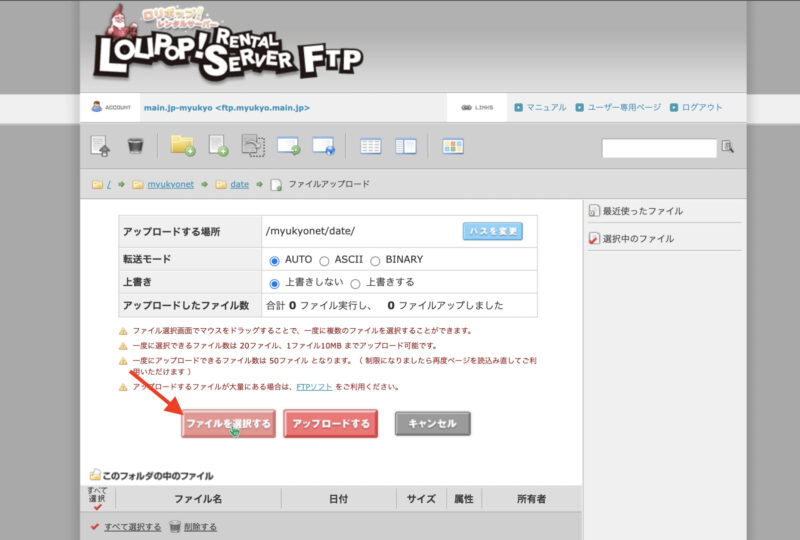
dateフォルダを選択し、アップロードボタンをクリックします。

「ファイルを選択する」をクリックする。

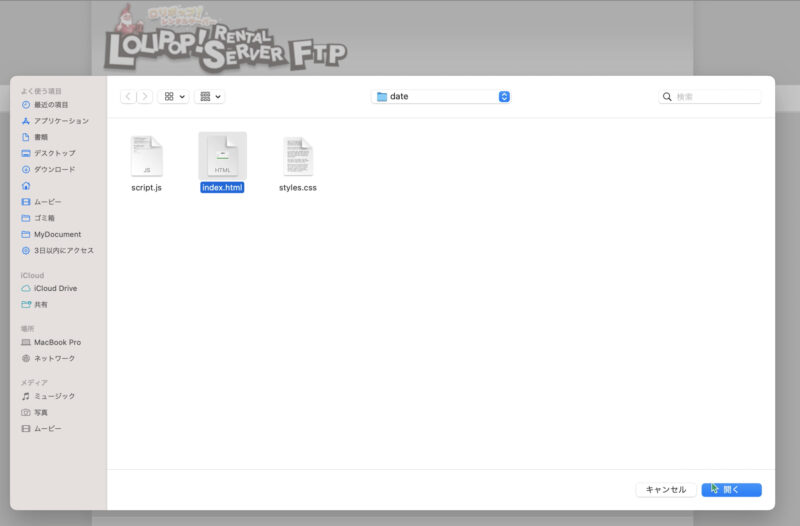
作成した3つのファイルをアップロードします。
ファイルを選択し、開くをクリックします。

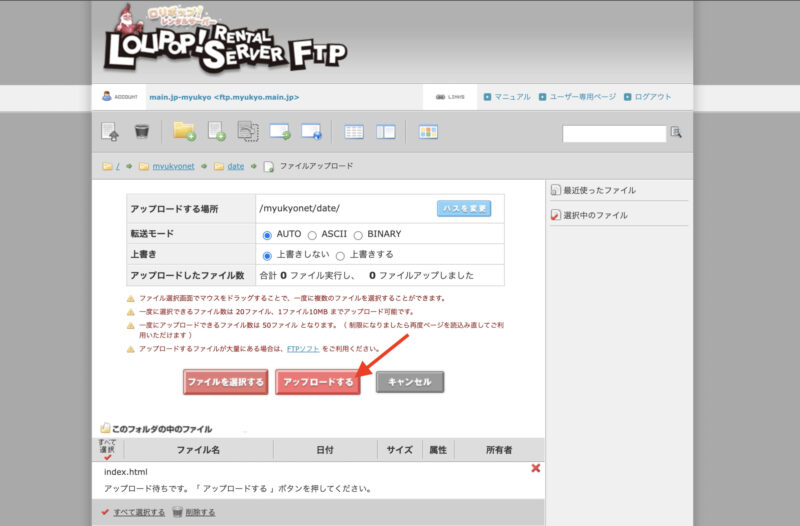
「アップロードする」をクリックします。
これで、レンタルサーバーにアップロードができました。
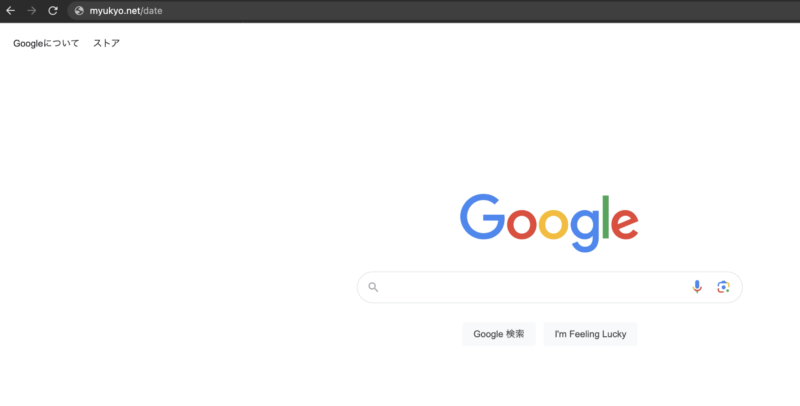
webアプリにアクセスしていきます。

アクセス先は、ドメイン名/dateです。
ここでは、次のとおりとしています。
myukyo.net/date

ブラウザから、このとおりアクセスすることができ、表示が確認できました。
【手順おまけ】補足解説〜ChatGPTで初めてのWEBアプリ制作〜
ChatGPTでコーディングする際に、質問するとその都度回答が微妙に変わってきます。
場合によっては、人の手で修正することも必要です。
今回も少し手を加えたので、この点についても解説しておきます。

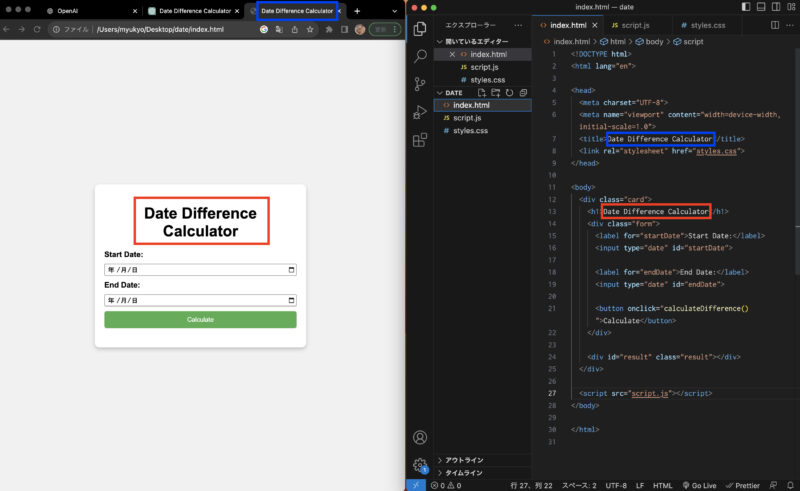
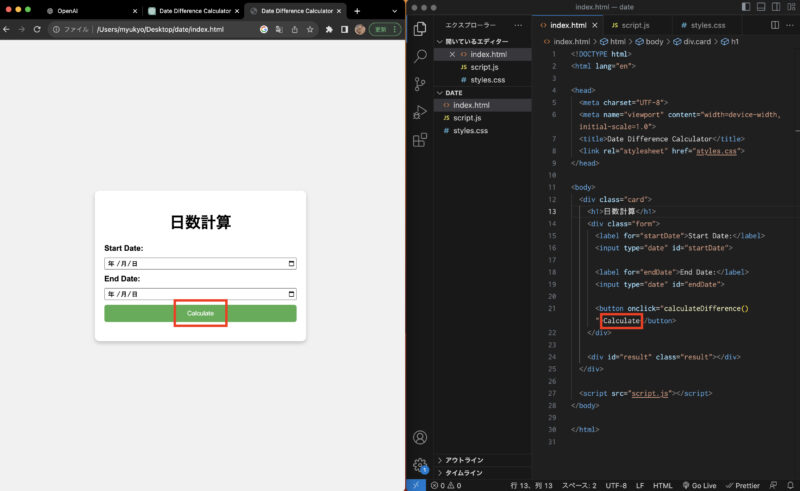
タイトルが英語表示になっているので、日本語に修正をしていきます。
ブラウザの表示とコードの対応関係は上の画像のとおりです。
赤枠の<h1>タグ内を日数計算に書き換えます。
ちなみに、青枠内がtitleですが、これはブラウザのタブに表示されます。
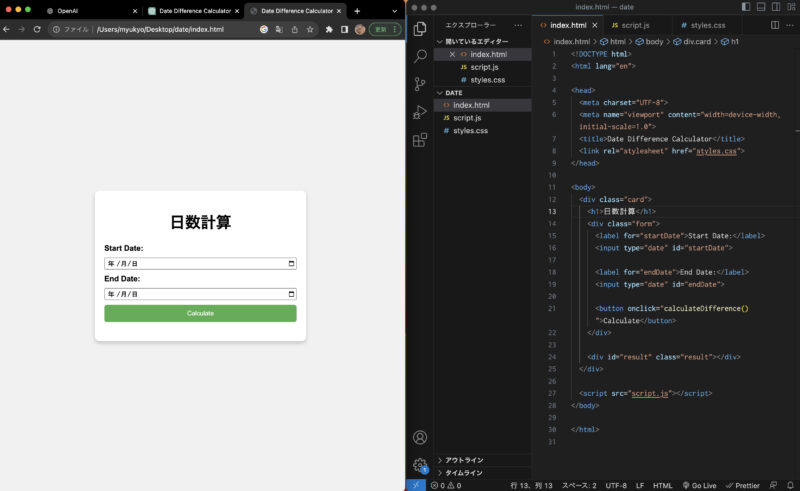
修正後がこちらです。


ボタンも英語表記になっているので、修正します。
ボタンタグ内のCalculateを計算Go!!とかに変えておきます。

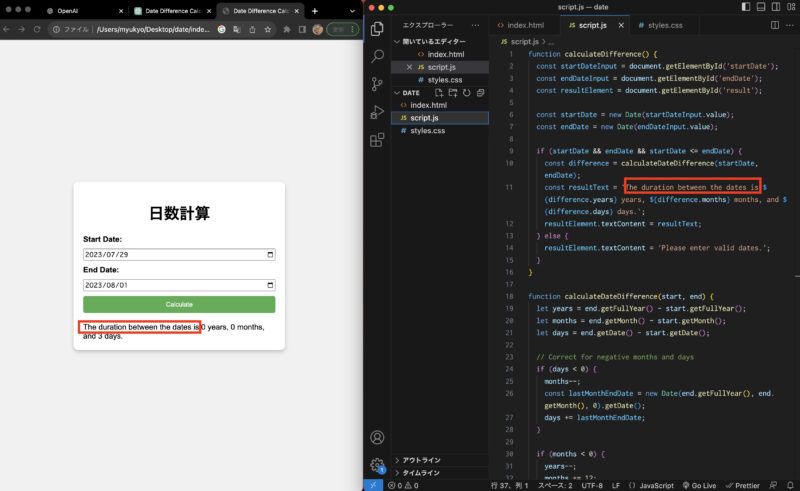
計算結果後に出る表示を変更します。これは、これまでの修正と異なっており、HTMLファイルではなく、JavaScriptファイルを修正します。
計算ボタンを押した後に、「何日です。」と結果を出すために、JavaScriptファイルで制御しています。
修正は、赤枠部分を削除です。

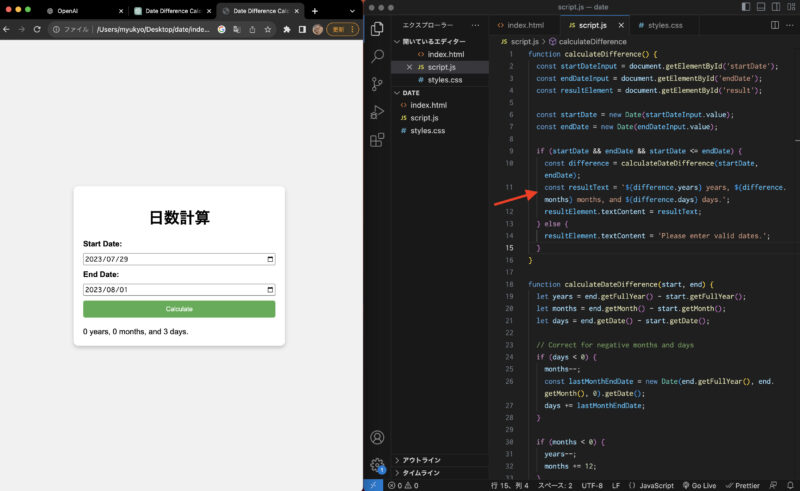
こちらが修正後です。赤矢印の11行目を修正しています。
【超初心者向け】初めてのWEBアプリの作り方|ChatGPT使用で手順は3つだけのまとめ
ChatGPTを使用してWEBアプリを作成する手順を解説しました。
手順は次の3つで、とても簡単です。
- ChatGPTでコーディングする
- Visual Studio Codeでファイルを作る
- サーバーにアップロードする
解説を読んでいるだけですと、分かりづらいかもしれませんが、実際にやってみると、結構簡単にできます。
「ChatGPTがスゴい」と良く聞きますが、これも実際に使ってみないとその凄さが実感できません。
私も実際に使ってみて、ChatGPTの凄さが初めて分かりました。
本記事が皆様のきっかけになれば嬉しいです。
