WordPressの記事の中に、YouTubeを表示させたい時ってありますよね。
YouTubeは簡単に記事中に表示させることができます。
さらに動画のサイズ幅も変更可能です。
その手順を2分で解説します。
【2分で解説】YouTube動画をWordPressに埋め込む方法
動画内の補足事項は次のとおりです。
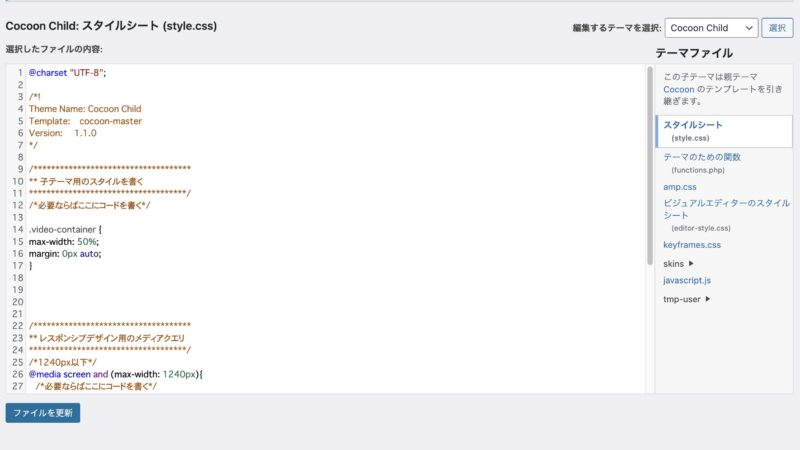
Cocoon Child:スタイルシートに入力したコード
入力したコードは次のMEMOのとおりです。
.video-container {
max-width: 50%;
margin: 0px auto;
}
2行目のmax-widthを50%にすると、画面幅の半分です。
100%にすれば、画面幅一杯になります。
3行目のmarginは、動画を画面の真ん中に配置する設定です。
左寄せでよければ、3行目は削除します。
Cocoon Child:スタイルシートへの入力は確実に
スタイルシートへのコードの追加は慎重に行う必要があります。
入力の際に、誤って他のコードを編集してしまうと、意図しないサイトのデザインになってしまうこともあります。

上の写真では、14行目から17行目が追加したコードです。
慎重に確実に入力しましょう。